下载运行例子请放到IIS、Tomcat、NodeJs等服务器下,直接双击是查看不了的!!!
请参考示例运行方法
小提示:如果您访问三维场景出现问题,请使用chrome谷歌浏览器或者Firefox火狐浏览器,低IE版本浏览器对WEBGL兼容不好。
如果浏览器访问三维场景比较卡顿不流畅,请参考如何配置浏览器使用独立显卡方法。
如果离线部署时遇到资源缓存更新不及时,请参考离线部署清除缓存方案。





React三维可视化平台项目
使用 React+ESMap 构建的三维场景项目
- React开发环境环境搭建
- React测试环境是否搭建成功
- ESMap三维可视化平台资源的引入
- 三维场景组件创建
- 打包发布

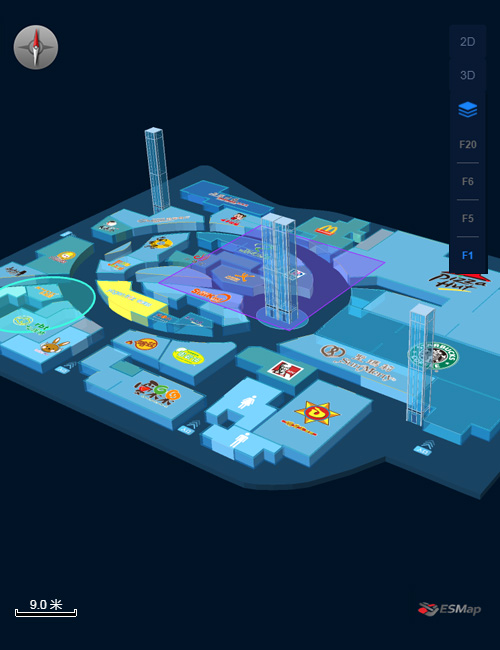
基本三维场景显示
此示例帮助您从零开始构建一个最简单的esmap三维可视化平台
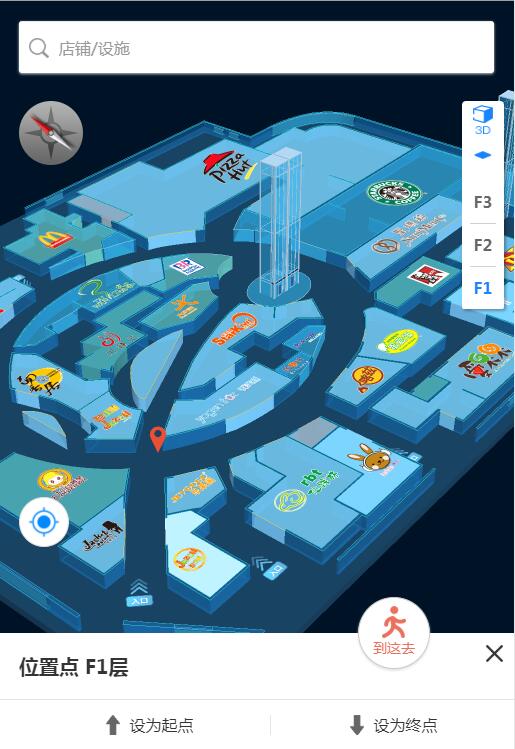
- 基本三维场景显示
- 三维场景基本操作
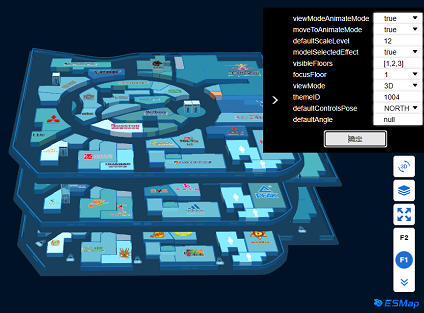
- 三维场景初始化设置
- 百度三维场景、高德三维场景跳转室内三维场景示例
- 室内场景切换三维场景显示示例
- 室内场景模型拾取示例
- 更多功能……


三维场景覆盖物
此示例帮介绍了ESMap功能丰富、种类齐全的覆盖物
- 图片标注
- 文字标注
- 多边形标注
- 线标注
- 室内场景电子围栏示例
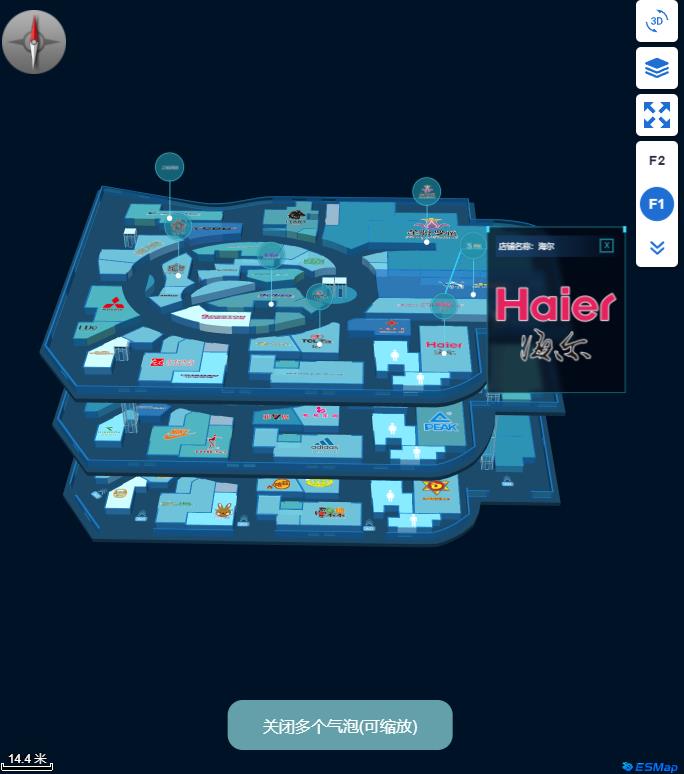
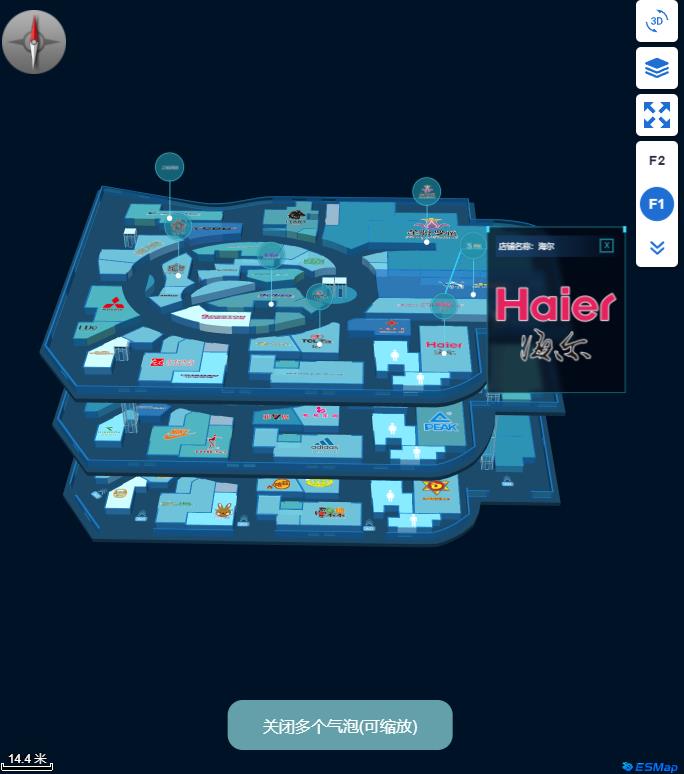
- 室内场景气泡示例
- 室内场景内嵌页面WebView示例
- 更多功能……

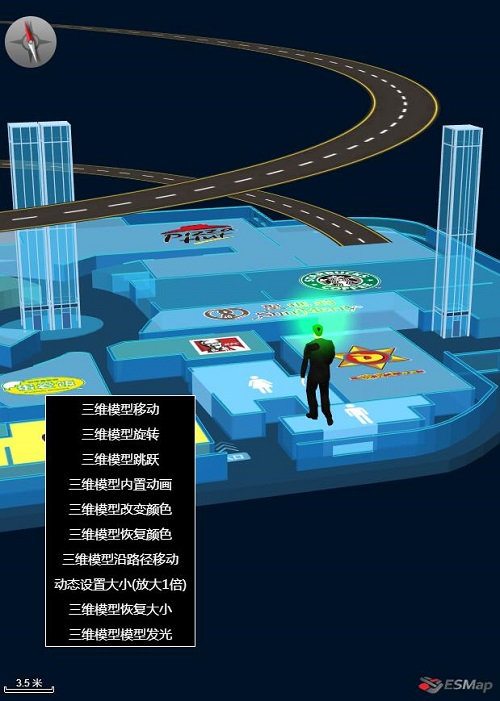
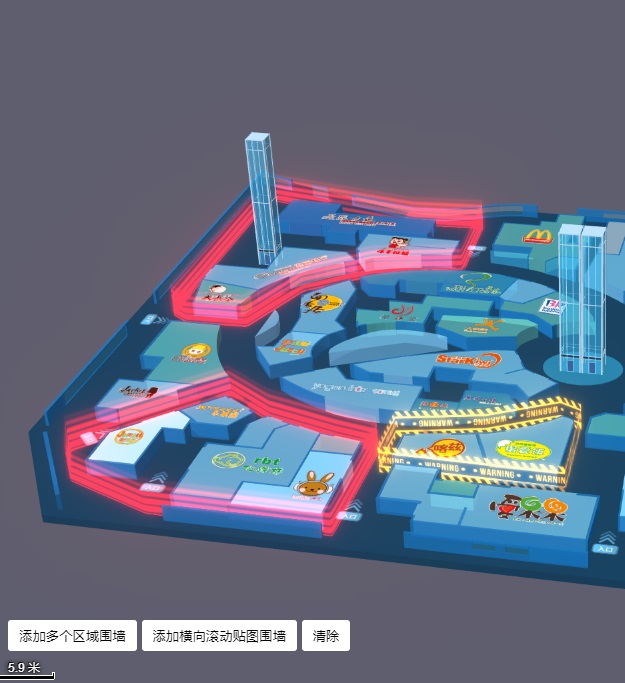
三维场景特效组件包
此示例帮介绍了ESMap功能丰富、种类齐全的三维场景特效覆盖物
- 多边形标注特效、线标注特效
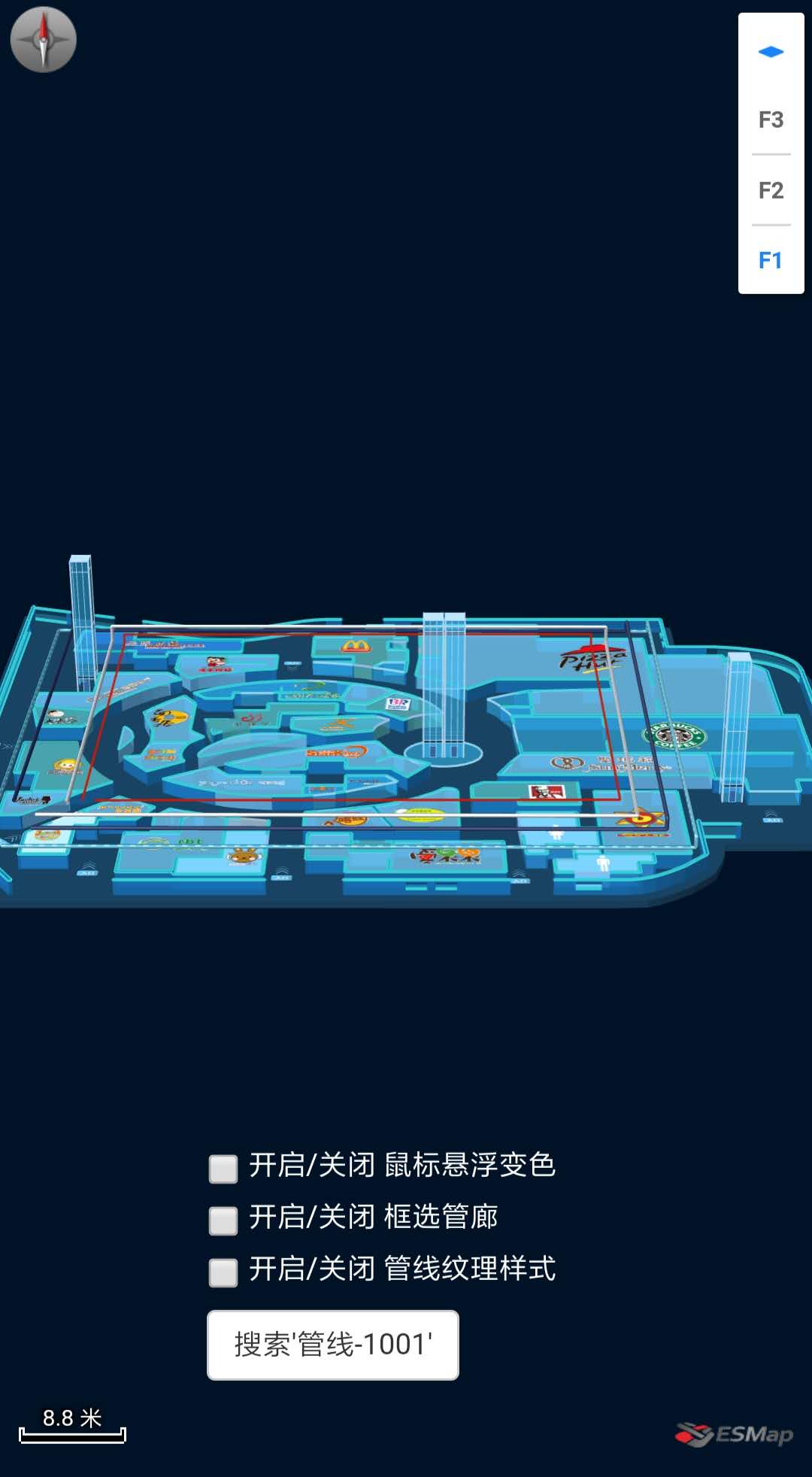
- 管线标注特效、轨迹线标注特效
- 点云线标注特效、点云标注特效
- 区域围墙特效、数字流动特效
- 圆形特效、圆筒特效
- 粒子引擎特效
- 更多功能……