您现在的位置: 首页 > 室内三维可视化SDK开发 > 开发指南
内嵌页面标注ESWebViewMarker绘制(收费功能)

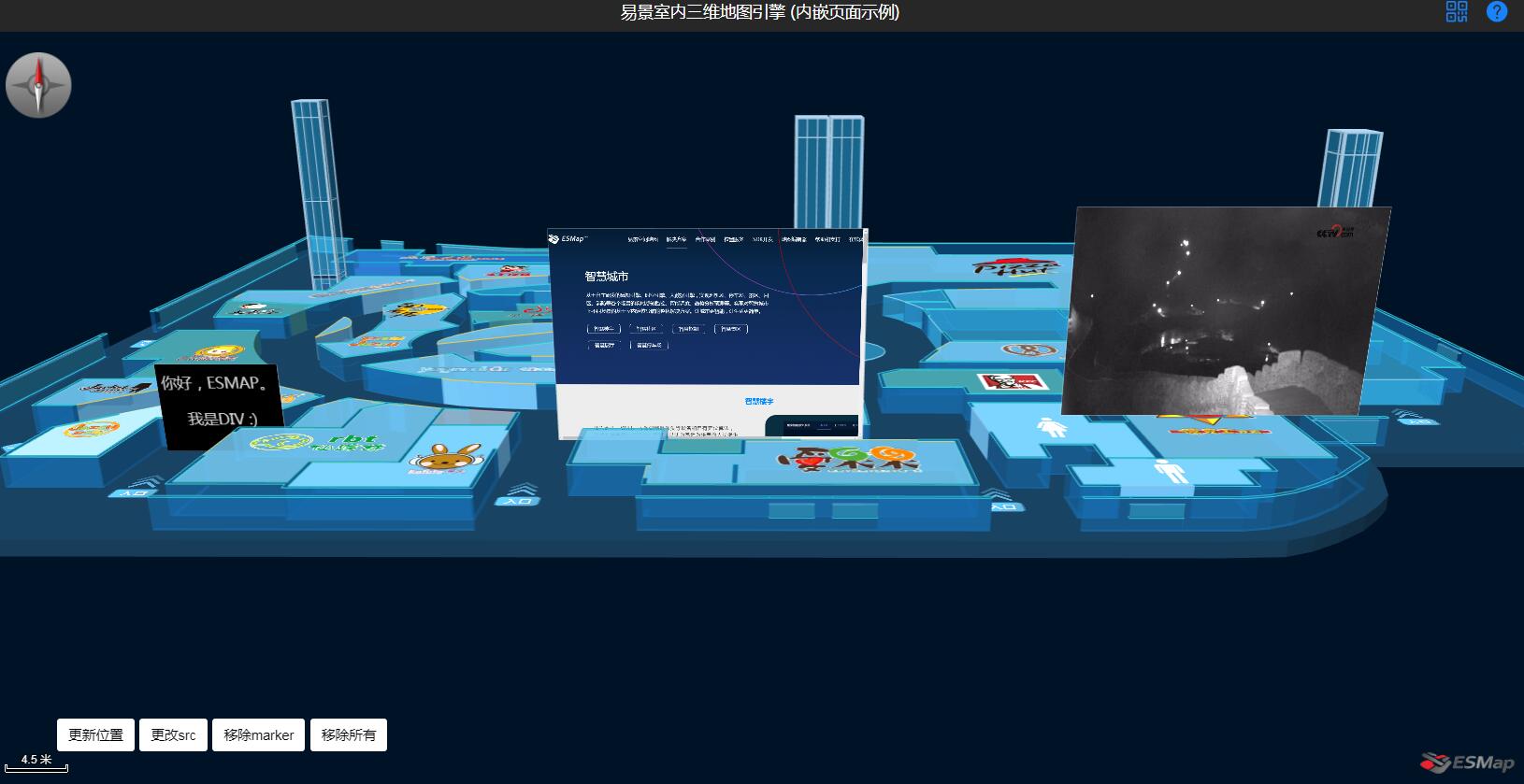
可以加载播放在线视频的页面,可以加载摄像头视频的播放页面,可以加载所有网页URL,可以加载DIV自定义的样式块。
ESWebViewMarker最好不超过10个,因为浏览器内存限制1G左右,加载过多内嵌页面会慢,可采用共用一个ESWebViewMarker,可以动态更新网页url和位置,可以参考在线体验效果。
第一步:新建webViewMarker图层(以下代码都要在三维场景加载完成后调用map.on('loadComplete')
var layer = new esmap.ESLayer(esmap.ESLayerType.WEBVIEW_MARKER);
第二步:创建内嵌页面标注实例(方法1:直接使用内嵌页面url)
var marker = new esmap.ESWebViewMarker({
url:"https://www.esmap.cn", //方法1:直接使用内嵌页面url
x: map.center.x, //三维场景坐标x
y: map.center.y, //三维场景坐标y
height: 3, //marker距离地面的高度
size: {
w: 8, //窗口宽
h: 6 //窗口高
},
created:function(e) {
//创建完成钩子,参数e即代表webViewMarker
},
closeCallBack:function(){
//删除完成钩子
},
childWidth: 128 //html元素显示的像素,单位px
})
第二步:创建内嵌页面标注实例(方法2:如需展示自己的div内容,增加customHtmlId属性)
//html代码里面先增加一个DIV标签
< div id="myDiv" >
< div >你好,ESMAP。我是DIV :)< /div >
< /div >
//下面是JS代码
var marker = new esmap.ESWebViewMarker({
//方法2:如需展示自己的div内容,增加customHtmlId属性,url属性将忽略
customHtmlId: "#myDiv", //自定义页面内容,传入自定义div的id属性
x: map.center.x, //三维场景坐标x
y: map.center.y, //三维场景坐标y
height: 3, //marker距离地面的高度
size: {
w: 8, //窗口宽
h: 6 //窗口高
},
created:function(e) {
//创建完成钩子,参数e即代表webViewMarker
},
closeCallBack:function(){
//删除完成钩子
},
childWidth: 128 //html元素显示的像素,单位px
})
第三步:将marker添加到图层对象中,并且将图层对象添加到楼层对象
layer.addMarker(marker);
var floor = map.getFloor(1); //获取第一层的楼层管理对象
floor.addLayer(layer);
删除标注
//floor为楼层管理对象,通过map.getFloor(fnum)获取
floor.removeLayersByTypes(esmap.ESLayerType.WEBVIEW_MARKER);
也可以从图片标注图层中删除图片标注:
//获取内嵌页面标注图层对象 layer
layer.remove(marker); //删除某一个标注\
或者:
layer.removeAll(); //删除该图层下所有的标注
其他方法
//移动标注位置
marker.moveTo({
x: x,
y: y
})
//更新页面url
marker.setSrc("https://www.esmap.cn")
//floor为楼层管理对象,通过map.getFloor(fnum)获取
floor.removeLayersByTypes(esmap.ESLayerType.WEBVIEW_MARKER);
//获取内嵌页面标注图层对象 layer
layer.remove(marker); //删除某一个标注\
或者:
layer.removeAll(); //删除该图层下所有的标注
//移动标注位置
marker.moveTo({
x: x,
y: y
})
//更新页面url
marker.setSrc("https://www.esmap.cn")