您现在的位置: 首页 > 室内三维可视化SDK开发 > 开发指南
Hello,ESMap 只需四步,从零开始在浏览器中显示一个炫酷的三维可视化平台! SDK目前不支持用require js引用,只能使用<script src="lib/esmap.min.js"></script >引用
第一步:引入esmap sdk
<script src="lib/esmap.min.js" > </script >
第二步:创建三维场景容器
<div id="map-container">
</div>
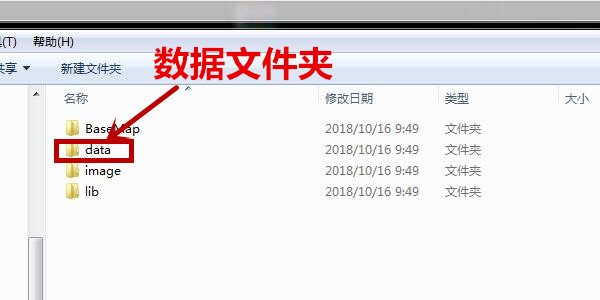
第三步:拷贝三维场景数据和主题数据到你的项目中 如果您还未创建任何三维场景,您也可以访问我们的demo下载页面直接下载示例
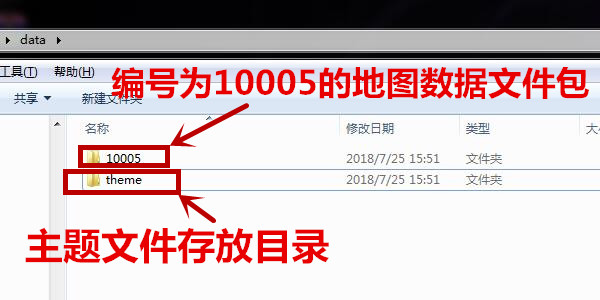
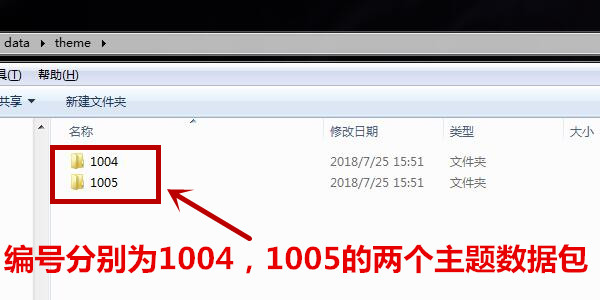
推荐拷贝路径为:根目录>data文件夹>三维场景数据文件/主题文件夹>主题文件



第四步:配置初始化参数,并创建三维场景 更多配置选项,参考初始化配置参数页面
var map = new esmap.ESMap({
container:document.getElementById('map-container'), //三维场景显示容器
token:"escope" //打开三维场景对应的token
mapDataSrc: "data/", //三维场景数据位置,与推荐目录相同可省略
mapThemeSrc: "data/theme/", //三维场景主题位置,与推荐目录相同可省略
});
map.openMapById(10005); //根据ID打开三维场景
大功告成!(具体的完整代码,请去下载例子参考,此文档介绍四步流程。)
