您现在的位置: 首页 > 室内三维可视化SDK开发 > 室内场景修改样式
室内场景修改主题样式
方法1:室内场景在线配置更新主题风格在编辑器控制台登录后点击【我的室内主题】进入主题管理界面,切换【自定义主题】,如果没有自定义主题,点击【新增主题样式】。

点击【新增主题】,普通用户可新增2个主题,VIP1可新增10个,VIP2可新增20个,VIP3可新增30个。

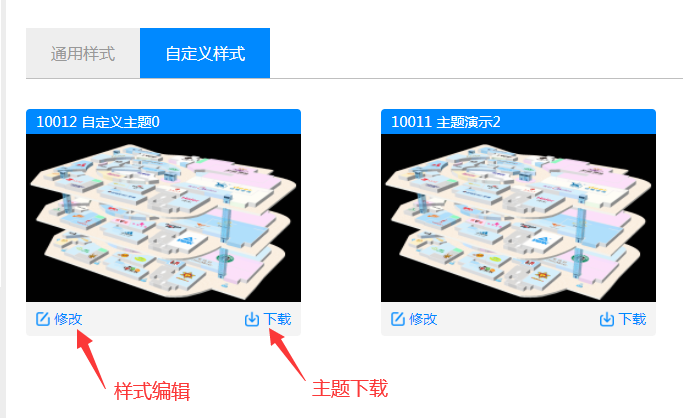
新增完成后列表出现新增的主题,点击【修改】进入样式编辑页面。
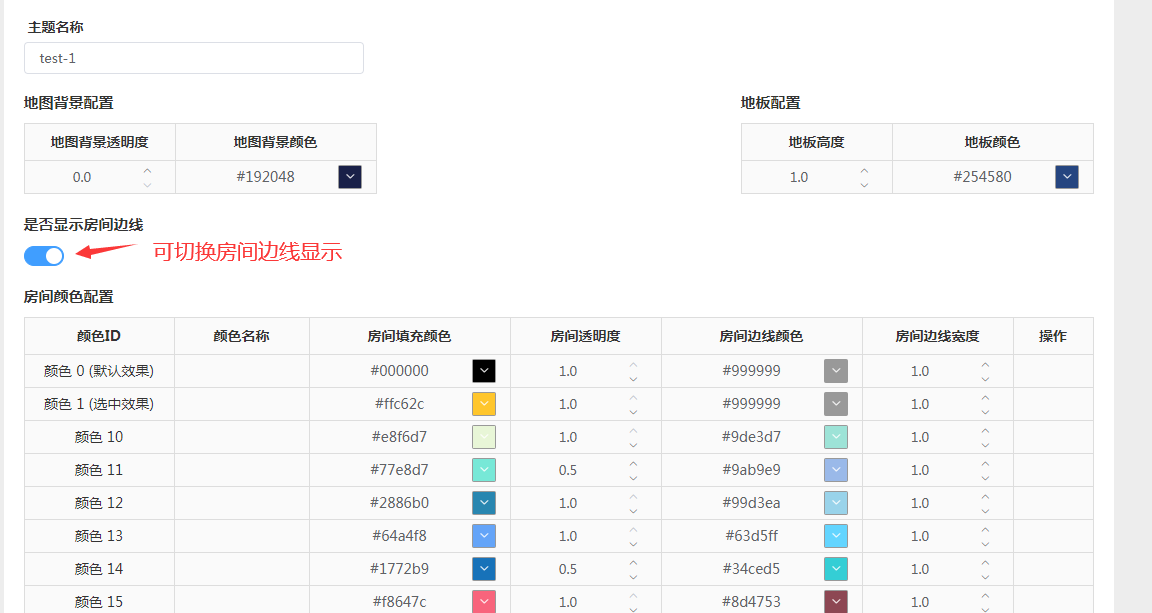
可切换显示房间边线显示。

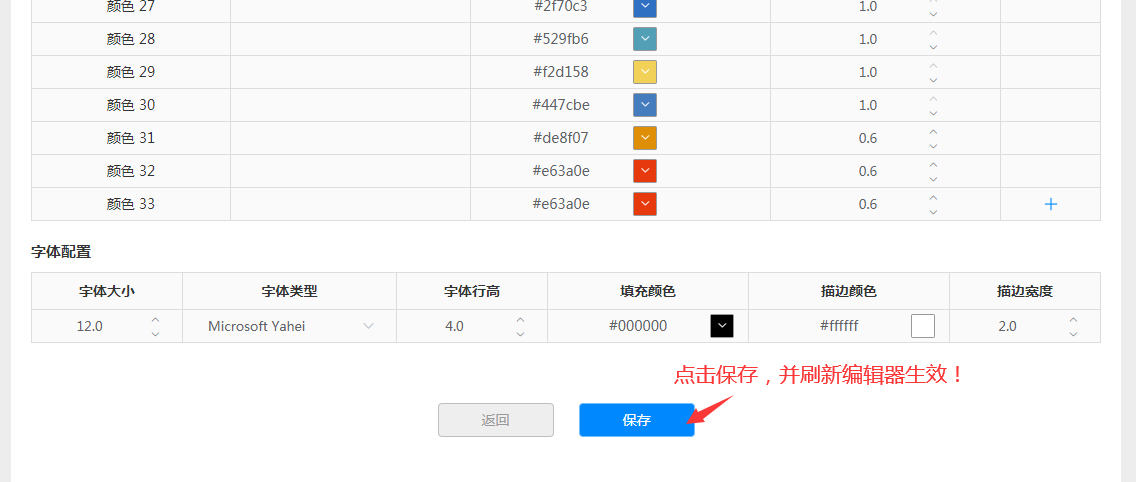
修改完成后,需点击【保存】,编辑器页面需刷新生效。

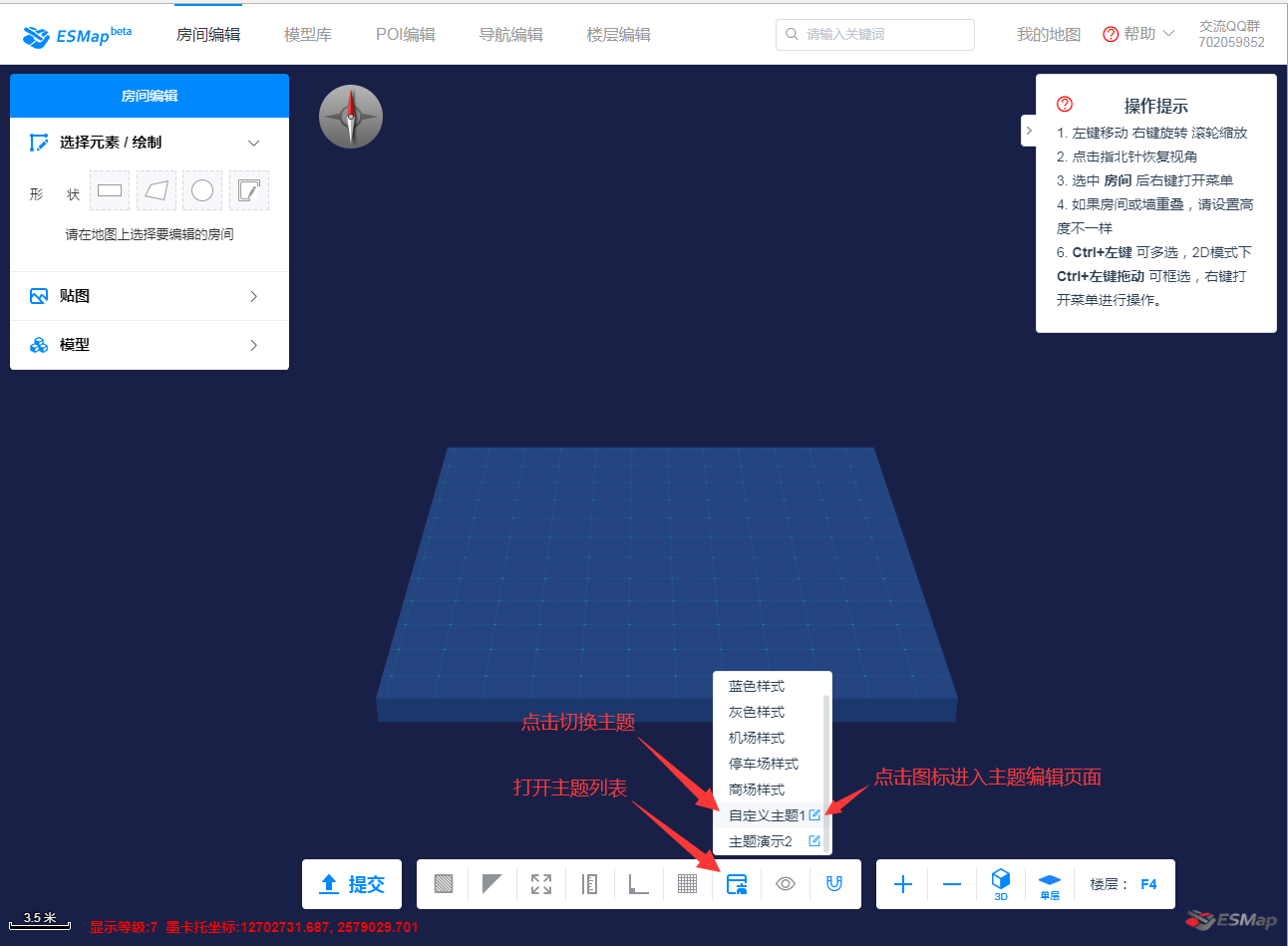
进入室内场景编辑器界面,打开主题切换列表,切换主题。

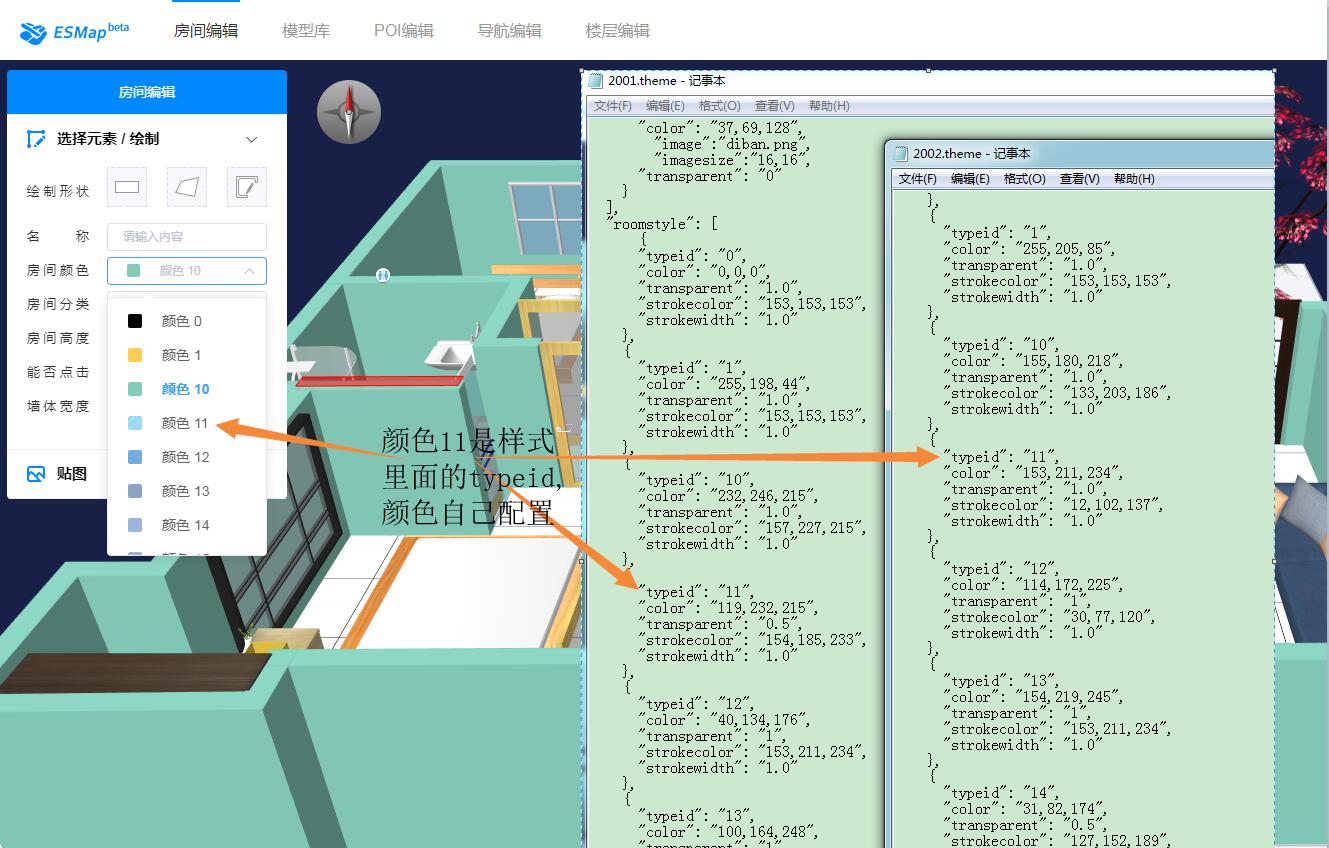
方法2:免费室内场景自定义主题样式风格修改:
您也可以下载主题到本地,自行修改,满足您个性化配置需求。
如果您觉得您的配色不错,需要上传到三维场景平台,请联系我们工作人员提交到服务器,并且配置到您的三维场景上,这样您就可以实时看到你的配色了。

样式主题下载地址:前去下载样式
下载后的文件夹*.theme是可配置文件,其它都是图标文件。
主题样式参数分为三维场景背景、地板配置、房间配置三大部分。
室内场景主题样式参数说明如下图所示:(改完之后如果不生效注意清除浏览器缓存)
{
"mapstyle": {
"clearcolor": "25,32,72", //三维场景背景颜色
"cleartransparent": "0.0", //三维场景背景透明度0为不透明 1为完全透明
"modelLines": "0" // 是否显示房间边线
},
"floorstyle": [ //地板样式配置
{
"floornum": "0", //0为默认所有楼层配置
"baseheight": 1.0, //默认所有楼层地板显示高度,可以为小数
"color": "37,69,128", //默认所有楼层地板颜色
"image":"diban.png", //默认所有楼层地板纹理图片,可以不需要配置此部分
"imagesize":"16,16" //默认所有楼层地板梳理图片大小,可以不需要配置此部分
},
{
"floornum": "1", //1楼层单独配置,可以不需要此部分,全部使用上面默认配置
"baseheight": 1.0, //1楼层地板显示高度,可以为小数
"color": "37,69,128", //1楼层地板颜色
"image":"diban.png", //1楼层地板纹理图片,可以不需要配置此部分
"imagesize":"16,16" //1楼层地板梳理图片大小,可以不需要配置此部分
}
],
"roomstyle": [ //房间样式配置
{
"typeid": "0", //0为默认所有房间配置
"color": "0,0,0", //默认所有房间颜色
"transparent": "1.0", //默认所有房间透明度,0-1.0之间小数
"strokecolor": "153,153,153",//默认所有房间边线颜色
"strokewidth": "1.0" //默认所有房间边线宽度,0-1.0之间小数
},
{
"typeid": "1", //1为点击选中后的房间配置
"color": "255,198,44", //点击选中后的房间颜色
"transparent": "1.0", //点击选中后的房间透明度,0-1.0之间小数
"strokecolor": "153,153,153",//点击选中后的房间边线颜色
"strokewidth": "1.0" //点击选中后的房间边线宽度,0-1.0之间小数
},
{
"typeid": "10", //10样式的房间配置
"color": "232,246,215", //10样式的房间颜色
"transparent": "1.0", //10样式的房间透明度,0-1.0之间小数
"strokecolor": "157,227,215",//10样式的房间边线颜色
"strokewidth": "1.0" //10样式的房间边线宽度,0-1.0之间小数
},
{
"typeid": "11", //11样式的房间配置
"color": "119,232,215", //11样式的房间房间颜色
"transparent": "0.5", //11样式的房间房间透明度,0-1.0之间小数
"strokecolor": "154,185,233",//11样式的房间房间边线颜色
"strokewidth": "1.0" //11样式的房间房间边线宽度,0-1.0之间小数
},
{
"typeid": "12", //12样式的房间配置
"color": "40,134,176", //12样式的房间颜色
"transparent": "1", //12样式的房间透明度,0-1.0之间小数
"strokecolor": "153,211,234",//12样式的房间边线颜色
"strokewidth": "1.0" //12样式的房间边线宽度,0-1.0之间小数
},
{
"typeid": "13",
"color": "100,164,248",
"transparent": "1",
"strokecolor": "99,213,255",
"strokewidth": "1.0"
},
{
"typeid": "14",
"color": "23,114,185",
"transparent": "0.5",
"strokecolor": "52,206,213",
"strokewidth": "3.0"
},
{
"typeid": "15",
"color": "248,100,124",
"transparent": "1",
"strokecolor": "141,71,83",
"strokewidth": "1.0"
},
{
"typeid": "16",
"color": "120,176,215",
"transparent": "0.8",
"strokecolor": "9,48,91",
"strokewidth": "1.0"
},
{
"typeid": "17",
"color": "117,201,255",
"transparent": "1.0",
"strokecolor": "146,186,230",
"strokewidth": "1.0"
},
{
"typeid": "18",
"color": "179,229,252",
"transparent": "1.0",
"strokecolor": "240,240,240",
"strokewidth": "1.0"
},
{
"typeid": "19",
"color": "74,234,230",
"transparent": "1.0",
"strokecolor": "159,211,209",
"strokewidth": "1.0"
},
{
"typeid": "20",
"color": "156,233,191",
"transparent": "1.0",
"strokecolor": "240,240,240",
"strokewidth": "1.0"
},
{
"typeid": "21",
"color": "99,213,255",
"transparent": "1",
"strokecolor": "99,213,255",
"strokewidth": "1.0"
}
{
"typeid": "999", //此样式为系统无效样式专用,用户不能配置
"color": "255,255,255",
"transparent": "0.1",
"strokecolor": "232,232,232",
"strokewidth": "1"
}
],
"fontstyle": [
{
"typeid": "0",
"fontsize": "12.0",
"fontface": "Microsoft Yahei",//为空默认是微软雅黑,可改为Tahoma,Arial,黑体,宋体等系统字体
"fillcolor": "0,0,0", //字体填充色彩
"lineheight": "4", //字体行高,默认是4,可不配置
"strokecolor": "255,255,255", //字体描边色彩
"strokewidth":"0" //字体描边宽度,默认是2
},
{
"typeid": "1",
"fontsize": "12.0",
"fontface": "Microsoft Yahei",//为空默认是微软雅黑,可改为Tahoma,Arial,黑体,宋体等系统字体
"fillcolor": "242,42,141", //字体填充色彩
"lineheight": "4", //字体行高,默认是4,可不配置
"strokecolor": "255,255,255", //字体描边色彩
"strokewidth":"0" //字体描边宽度,默认是2
}
]
}