三维场景事件
ESMapSDK有着丰富完善的事件管理机制,您几乎可以对三维场景的任何改变得到反馈
三维场景加载完成事件
map.on('loadComplete', function () {
});
模型加载完成事件
map.on('modelLoadedAll', function () {
//初始化模型加载完成后进入,上层每添加一个模型进入一次
});
点击返回事件

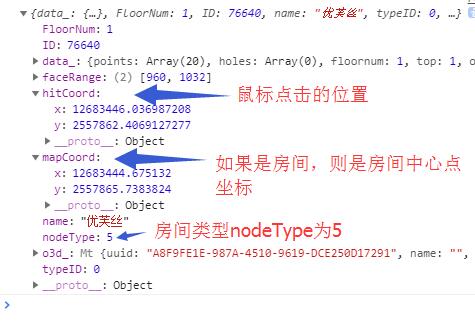
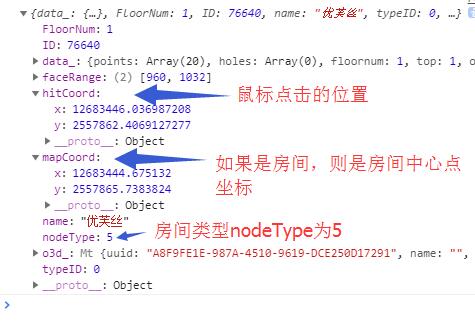
map.on('mapClickNode', function(event) {
console.log(event);//此处打印处如上图(比如点击中房间)所示的调试信息
if (event.nodeType == esmap.ESNodeType.NONE || event.nodeType == esmap.ESNodeType.FLOOR) return;
var model = event;
if (!startPick) return;
if(event.nodeType != esmap.ESNodeType.MODEL)
model.flash&&model.flash({
scale: 1.3,
time: 0.3
}); //闪烁
switch (event.nodeType) {
case esmap.ESNodeType.MODEL: //返回三维场景房间信息
map.storeSelect(model);//高亮
break;
case esmap.ESNodeType.FACILITY: //返回三维场景POI信息
break;
case esmap.ESNodeType.IMAGE_MARKER: //返回代码添加的图片标注信息
break;
case esmap.ESNodeType.TEXT_MARKER: //返回代码添加的文字标注信息
break;
case esmap.ESNodeType.MODEL3D: //返回三维模型标注信息
break;
case esmap.ESNodeType.LINE: //返回线信息
break;
}
});
缩放级别事件
map.on('scaleLevelChanged', function (e) {
});
三维场景状态更新事件
map.on('update', function (e) {
//三维动画效果使用此事件
});
聚焦楼层改变事件
map.on('focusFloorNumChanged', function (e) {
});
每一楼层加载完成事件
map.on("floorLoaded",function(e){
console.log("第"+e+"层加载完毕")
})
三维场景可见楼层改变事件
map.on('visibleFloorNumsChanged', function (e) {
});
三维场景鼠标长按事件(收费功能)
map.on('mapKeepPress', function (e) {
//可以用来做marker选中后的移动操作
});
三维场景鼠标移入事件
map.on('onOver', function (e) {
//鼠标移入后用来显示提示文字信息操作
});
//鼠标移入移出需要动态发射射线,非常耗性能,一般情况下不开
//需要配置三维场景初始化里面参数editMode:true
三维场景鼠标移出事件
map.on('onLeave', function (e) {
//鼠标移出后用来取消提示文字信息操作
});
//鼠标移入移出需要动态发射射线,非常耗性能,一般情况下不开
//需要配置三维场景初始化里面参数editMode:true
指南针点击事件
map.on('compassClick', function () {
//点击指南针后的事件
});
监听导航规划结果事件
navi.on("checkStatus",function(e){
console.log(e);//e参数返回1和0,代表路径规划成功和失败
});
框选回调事件
map.mapPicker.BoxPicker.pickType = 'all'; //框选三维场景元素类型 all:框选所有对象 其他类型是点击三维场景元素返回的nodeType值 如模型:esmap.ESNodeType.MODEL3D
map.mapPicker.enableBoxPick = true;//true开启框选功能 false关闭
map.on('mapBoxSelected',function(e){
console.log(e);//e参数返回框选指定类型的数据列表
});
三维场景初始化失败有回调事件
window.on("ESMapError",function(event){
console.log(event);
})