vue加载esmap室内三维场景-国产自主研发三维可视化引擎
使用 vue 开发室内三维场景与传统开发,有些许不同
下载vue-cli2/vue-cli3版三维场景示例
SDK目前不支持用require js引用,只能使用<script>标签引用
Tips:使用 vue -V查看你的vue-cli版本
Tips:请一定要先下载例子来测试三维场景,此开发说明不包含配置package.json里面的配置,请检查
Vue-cli3加载三维场景
vue-cli3没有 static 文件夹,而使用 public 文件夹代替。
其余操作步骤同vue-cli2,详见如下
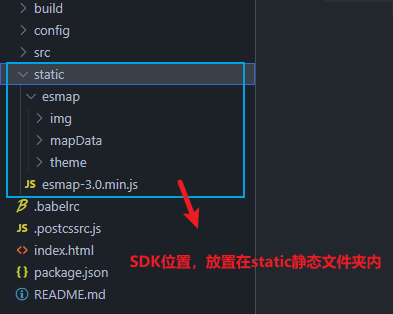
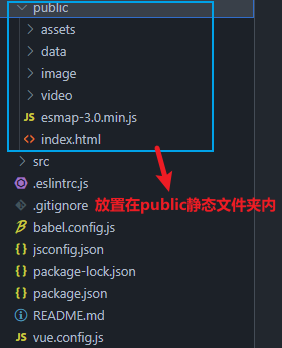
第一步: 配置文件目录,把esmap-3.0.min.js文件、三维场景相应的三维场景文件、主题文件放在根目录的静态目录下。
Vue-cli2:

Vue-cli3:

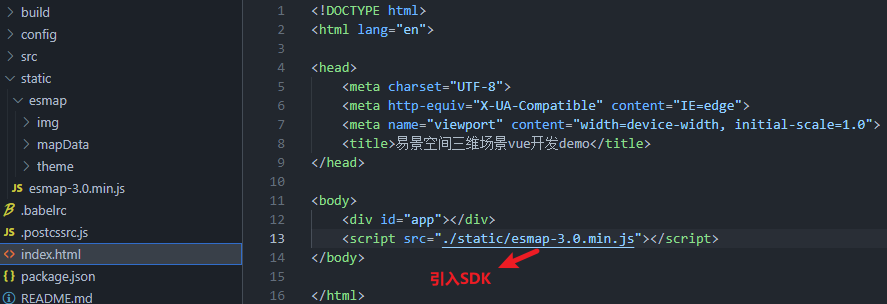
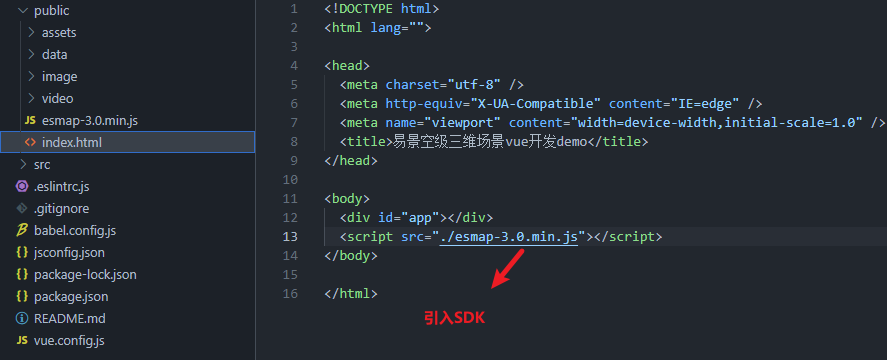
第二步: 加载sdk,在 index.html 文件下引入esmap sdk
Vue-cli2:

Vue-cli3:

第三步: 创建一个单独的三维场景容器组件 这里命名为 MapContainer.vue ,并创建一个id为map-container的容器
<template>
<div id='map-container'></div>
</template>
<style>
html,
body,
#map-container {
margin: 0;
padding: 0;
height: 100%;
overflow: hidden;
}
</style>第四步: 创建三维场景初始化class 为方便管理map对象,在src目录创建一个 MapApplication.js 文件,定义 MapApplication类 并导出实例,如下所示:
class MapApplication {
constructor() {
this.map = null;
}
/**
* 初始化三维场景
* @param {*} mapID
*/
initMap(mapID) {
this.map = new esmap.ESMap({
mode: esmap.MapMode.Building, // *配置三维场景模式*
container: document.getElementById('map-container'), // 三维场景初始化的容器
mapDataSrc: './static/esmap/mapData/', // 三维场景数据所在目录
// token应该填写在esmap官网创建该三维场景时所填写的token,每个三维场景ID对应一个唯一的token
token: 'escope'
});
this.map.openMapById(mapID);
//楼层控制控件配置参数
var ctlOpt = new esmap.ESControlOptions({
position: esmap.ESControlPositon.RIGHT_TOP,
});
let _this = this;
this.map.on('loadComplete', function () {
// 创建楼层控件
var floorControl = new esmap.ESScrollFloorsControl(_this.map, ctlOpt);
});
}
/**
* 销毁三维场景
*/
destroyMap() {
this.map.dumpScene();
this.map = null;
}
}
export default new MapApplication;第五步: 初始化三维场景 Vue2写法: 在MapContainer.vue内,使用import方式导入 MapApplication实例,组件mounted时初始化三维场景
<template>
<div id='map-container'></div>
</template>
<script>
import MapApplication from '../MapApplication';
export default {
name: 'MapContainer',
data: () => ({
mapID: 'test666',
}),
mounted () {
// 初始化三维场景
MapApplication.initMap(this.mapID);
},
destroyed () {
// 销毁三维场景
MapApplication.destroyMap()
}
};
</script>
<style>
html,
body,
#map-container {
margin: 0;
padding: 0;
height: 100%;
overflow: hidden;
}
</style>Vue3写法:在MapContainer.vue内,使用import方式导入 MapApplication实例,导入vue的onMounted生命周期初始化三维场景
<template>
<div id='map-container'></div>
</template>
<script>
import MapApplication from '../MapApplication';
import { onMounted,onUnmounted } from 'vue'
export default {
name: 'MapContainer',
setup() {
let mapID = 'test666'
onMounted(() => {
// 初始化地图
MapApplication.initMap(mapID)
})
onUnmounted(() => {
// 销毁三维场景
MapApplication.destroyMap()
})
return {}
}
};
</script>
<style>
html,
body,
#map-container {
margin: 0;
padding: 0;
height: 100%;
overflow: hidden;
}
</style>大功告成

注意:
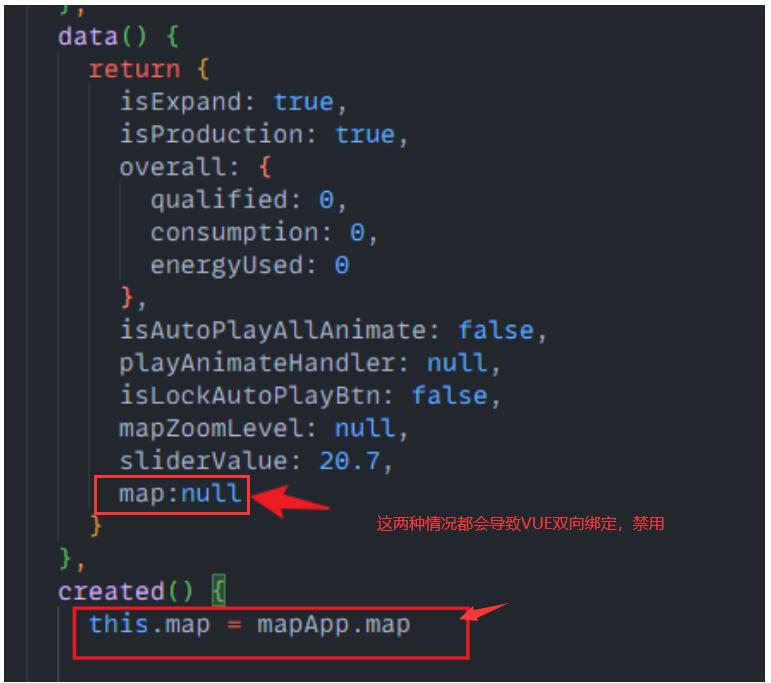
使用vue2的时候,不能将三维场景map对象绑定到vue组件的this上面。要不然vue会深度遍历map对象,严重影响性能。
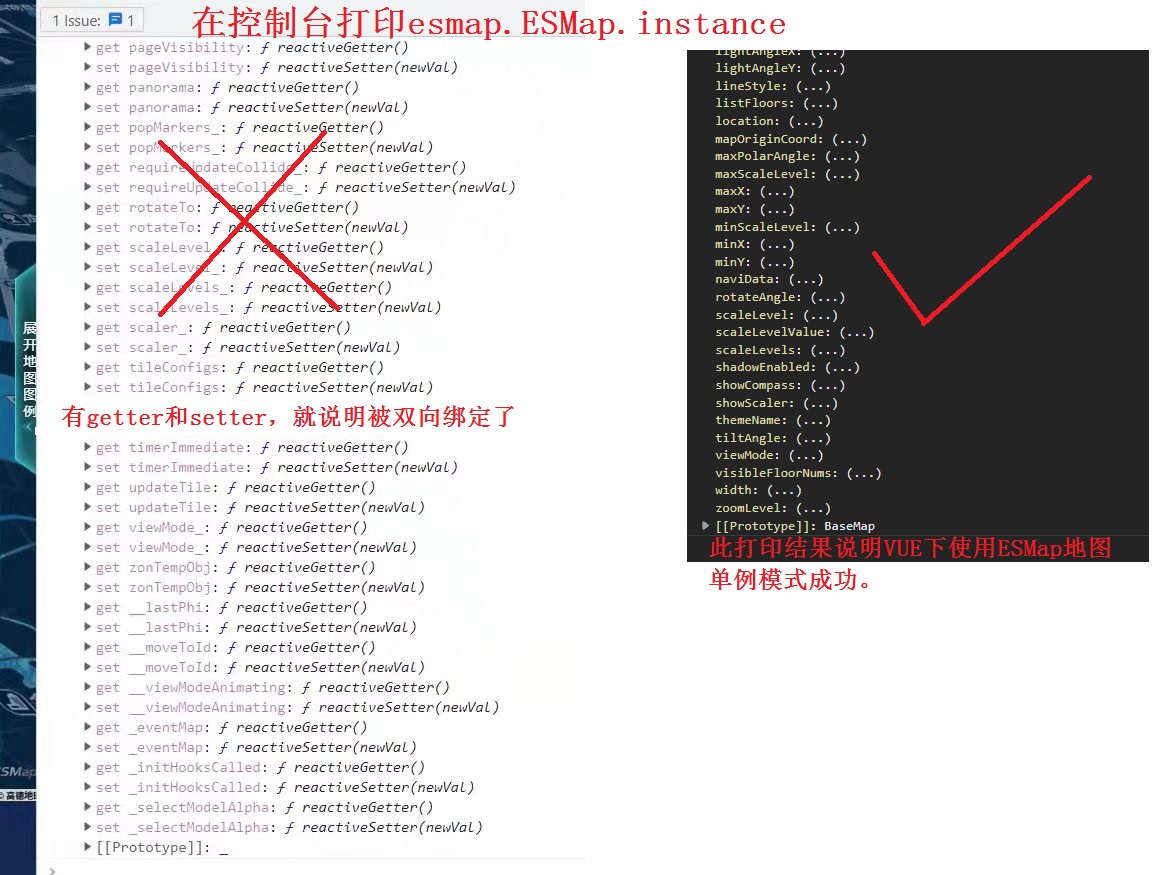
验证是否造成了双向绑定:在控制台打印esmap.ESMap.instance ,拉到最下面,如果有一堆的reactiveGetter()和reactiveSetter(),就说明被双向绑定了。
不能将三维场景map对象绑定到vue组件的this上面


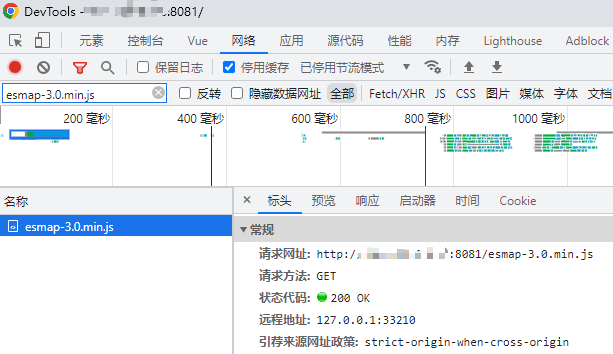
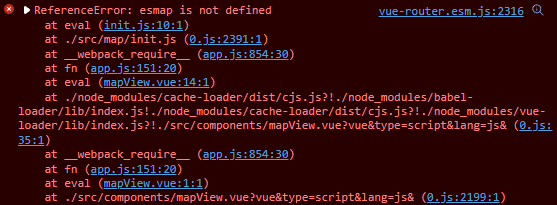
控制台报错" ReferenceError: esmap is not defined ",请确认SDK的引入路径是否出错。

需要查看是否正确引入SDK路径,可以打开F12开发者工具,选择 "network(网络)" 并搜索esmap-3.0-min.js等关键字。
若状态码返回200,则说明引入成功。