
const rectangleMarker = new esmap.ESPolygonMarker({
id: 'polygon1', // 标注ID
name: '多边形标注-矩形', // 标注名称
color: '#9F35FF', // 填充颜色
opacity: 0.3, // 透明度
height: 6, // 距离地面高度
points: {
type: 'rectangle', // 设置为矩形
center: { // 设置此形状的中心坐标
x: map.center.x,
y: map.center.y
},
width: 30, // 设置矩形宽度
height: 30 // 设置矩形长度
}
});
/* 获取"一楼"的楼层对象,并且创建"一楼"的多边形标注层,其他楼层以此类推 */
floor = map.getBuildingById(0).getFloor(1);
polyLayer = floor.getOrCreateLayerByName('polyLayer',esmap.ESLayerType.POLYGON_MARKER);
polyLayer.addMarker(rectangleMarker); // 将多边形标注添加进"对应楼层"的标注层,创建完成const circleMaker = new esmap.ESPolygonMarker({
id:'polygon2',
name:'多边形标注-圆形',
color: '#9F35FF', // 填充颜色
alpha: 0.3, // 透明度
lineStyle: {
lineWidth: 1, // 边框宽度
color: '#FEFEFE' // 单独设置边框颜色
},
height: 6, // 距离地面高度
points: {
type: 'circle', // 设置为圆形
center: { // 设置此形状的中心坐标
x: map.center.x,
y: map.center.y
},
radius: 10, // 设置半径大小
segments: 40, // 设置段数,值越大越光滑,默认为40段
}
});
/* 获取"一楼"的楼层对象,并且创建"一楼"的多边形标注层,其他楼层以此类推 */
floor = map.getBuildingById(0).getFloor(1);
polyLayer = floor.getOrCreateLayerByName('polyLayer',esmap.ESLayerType.POLYGON_MARKER);
polyLayer.addMarker(rectangleMarker); // 将多边形标注添加进"对应楼层"的标注层,创建完成
// 创建PolygonMarker自定义形状的顶点数组
var coords = [
{ x: map.center.x + 20, y: map.center.y + 20, z: 26 },
{ x: map.center.x + 40, y: map.center.y + 40, z: 26 },
{ x: map.center.x + 60, y: map.center.y + 20, z: 26 },
{ x: map.center.x + 40, y: map.center.y + 10, z: 26 },
{ x: map.center.x + 10, y: map.center.y, z: 26 },
];
const polygonMarker = new esmap.ESPolygonMarker({
id:'polygon3',
name:'多边形标注-自定义',
color: '#9F35FF', // 填充颜色
alpha: 0.3, // 透明度
lineStyle:{
lineWidth: 1, // 边框宽度
color: '#FEFEFE' // 单独设置边框颜色
},
height: 6, // 距离地面高度
points: coords, // 点集数组
pickable: true // 标注是否可被点击
});
/* 获取"一楼"的楼层对象,并且创建"一楼"的多边形标注层,其他楼层以此类推 */
floor = map.getBuildingById(0).getFloor(1);
polyLayer = floor.getOrCreateLayerByName('polyLayer',esmap.ESLayerType.POLYGON_MARKER);
polyLayer.addMarker(rectangleMarker); // 将多边形标注添加进"对应楼层"的标注层,创建完成| 参数 | 说明 | 类型 | 可选值 | 默认值 | 是否必填 |
|---|---|---|---|---|---|
| id | 标注的id | String || Number | —— | —— | 否 |
| name | 标注的名称 | String | —— | —— | 否 |
| color | 标注的颜色 | String | 颜色单词 || 十六进制颜色码 | #3CF9DF | 是 |
| alpha | 透明度 | Number | 0-1 | 0.5 | 否 |
| height | 向上偏移的高度 | Number || String | —— | 6 | 否 |
| showLevel | 到达场景缩放等级隐藏或者显示标注 | Number|Array|null | Number: 0 - 23, 如配置 15,
则超过15级显示 Array:[10, 20]: 在10~20级显示 null: 一直显示 |
16 | 否 |
| lineStyle | 边框的样式 | Object | —— | —— | 否 |
| lineStyle.lineType | 边框线的类型 | esmap.ESLineType | —— | esmap.ESLineType.FULL | 否 |
| lineStyle.lineWidth | 边框线的宽度 | Number | —— | —— | 否 |
| lineStyle.fixedWidth | 是否开启固定宽度 | Boolean | —— | false | 否 |
| pickable | 标注是否可被点击 | Boolean | —— | false | 否 |
| pickAlpha | 标注被点击时的透明度 | Number | 0-1 | 1 | 否 |
| points | 多边形形状配置 | Array || Object | —— | { height: 30 type: "rectangle" width: 30, center: { x: map.center.x, y: map.center.y } } | 是 |
| renderOrder | 更改渲染等级,值越大显示等级越优先 | Number | —— | 76 | 否 |
Tips: 有关边框线更多lineType的选择,可点击跳转线标注的创建方法查看
// 首先获取"对应楼层"的楼层对象
floor = map.getBuildingById(0).getFloor(1); // 这里获取到"一楼"楼层对象
// 方法1:销毁某个楼层所有的多边形标注层
floor.removeLayersByTypes(esmap.ESLayerType.POLYGON_MARKER);
// 方法2:根据标注层名字销毁某个楼层的多边形标注层
floor.removeLayersByNames('polyLayer');
// 方法3: 销毁该标注层里的某一个多边形标注
polyLayer.remove(marker);
// 方法4: 销毁该标注层的所有标注
polyLayer.removeAll();
marker.visible = false // 隐藏标注
marker.visible = true // 显示标注marker.setColor("#FF0000"); //设置颜色
// 开启光晕特效
marker.setBloomLight()
// 设置边缘发光
marker.setOutline();
marker.removeOutline();
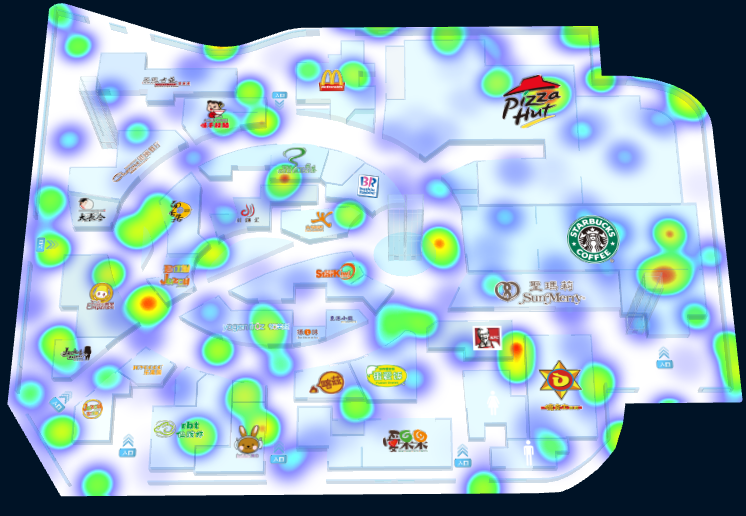
var gradient = { 0.45: 'rgb(201,135,255)', 0.65: 'rgb(155,49,255)', 0.95: 'yellow', 1.0: 'rgb(157,53,255)' }
rectangleMarker.initHeatMap({
bid: building.id, // *绑定到需要显示的建筑id*(室内模式可忽略bid属性)
radius: 60, // 热点半径
opacity: 1, // 热力图透明度
mapOpacity: 0.8, // 三维场景楼层整体透明度
max: 100, // 热力点value的最大值
maxSize: 2048, // 热力图画布分辨率
gradient: gradient // 渐变色值
})Tips: 有关热力图的具体配置和示例,可点击跳转热力图绘制查看
