// 线段数据最少定义两个点,传递bid绑定对应地图场景(室内模式下可忽略该属性)
var points = [
{ bid: building.id, x: map.center.x + 20, y: map.center.y + 20, fnum: 1, offset: 10 },
{ bid: building.id, x: map.center.x - 10, y: map.center.y - 10, fnum: 1, offset: 10 }
]
// 创建线标注对象
var lineMarker = new esmap.ESLineMarker({
id: 'myLineMarker', // 设置标注对象的id
points: points, // 点合集
style: {
lineWidth: 6, // 线宽度
alpha: 0.8, // 线透明度
offsetHeight: 0, // 向上偏移量(距离地面高度,默认为0)
pickable: true, // 是否支持选中
color: '#FF0000', // 线条颜色
smooth: true, // 曲线是否光滑
lineType: esmap.ESLineType.FULL, // *线类型(可选项参考以下表格)
}
})
map.drawLineMark(lineMarker); // 将线标注添加到map对象上,创建完成
| 参数 | 说明 | 类型 | 可选值 | 默认值 | 是否必填 |
|---|---|---|---|---|---|
| lineWidth | 线宽度 | Number || String | —— | 8 | 否 |
| alpha | 线透明度 | Number | 0-1 | 1 | 否 |
| offsetHeight | 高度偏移量 | Number | —— | 1 | 否 |
| lineType | 线样式 | String |
DASH DOTTED DOT_DASH DOUBLE_DOT_DASH ARROW ESARROW FULL TEXTURE TRI_DOT_DASH |
esmap.ESLineType.DASH | 否 |
| pickable | 是否支持选中 | Boolean | —— | false | 否 |
| color | 线的颜色 | String | 颜色单词 || 十六进制颜色码 | #ff0000 | 否 |
| smooth | 曲线是否光滑 | Boolean | —— | true | 否 |
| fixedWidth | 缩放时线宽是否保持不变 | Boolean | —— | false | 否 |
| lineWidthMeter | 线宽是否代表真实宽度,设置为true时,lineWidth的值为多少则线宽多少米 | Boolean | —— | false | 否 |
| seeThrough | 线是否穿透显示 | Boolean | —— | false | 否 |
| noAnimate | 不显示贴图动画(仅限有纹理动画的线),类型为esmap.ESLineType.ESARROW也可以设置该属性 | Boolean | —— | false | 否 |
| repeat | 调整纹理的平铺参数 | Number | —— | 1 | 否 |
| renderOrder | 更改渲染等级,值越大显示等级越优先 | Number | —— | 76 | 否 |

注意:以下属性lineType必须设置为esmap.ESLineType.TEXTURE才可生效
// 线段数据最少定义两个点,传递bid绑定对应地图场景(室内模式下可忽略该属性)
var points = [
{ bid: building.id, x: map.center.x + 20, y: map.center.y + 20, fnum: 1, offset: 10 },
{ bid: building.id, x: map.center.x - 10, y: map.center.y - 10, fnum: 1, offset: 10 }
]
// 创建线标注对象
var lineMarker = new esmap.ESLineMarker({
id: 'myLineMarker', // 设置标注对象的id
points: points, // 点合集
style: {
lineWidth: 6, // 线宽度
alpha: 0.8, // 线透明度
offsetHeight: 0, // 向上偏移量(距离地面高度,默认为0)
pickable: true, // 是否支持选中
color: '#FF0000', // 线条颜色
smooth: true, // 曲线是否光滑
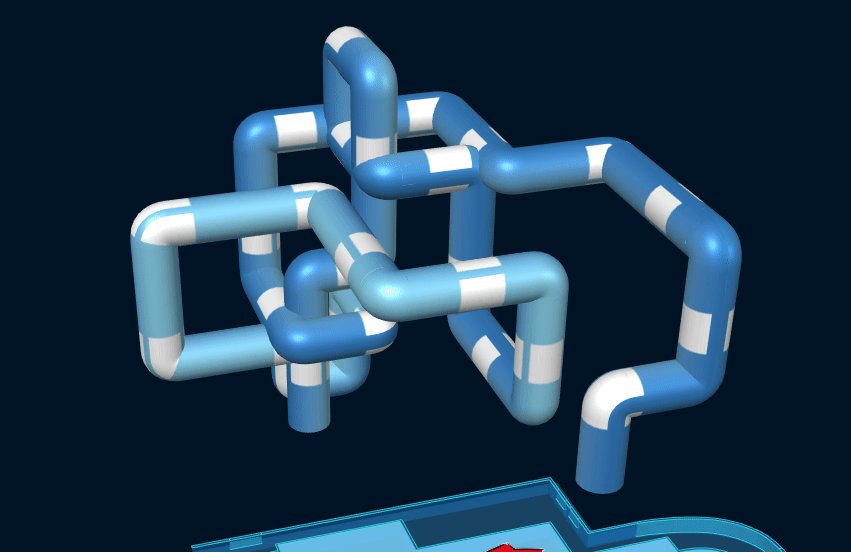
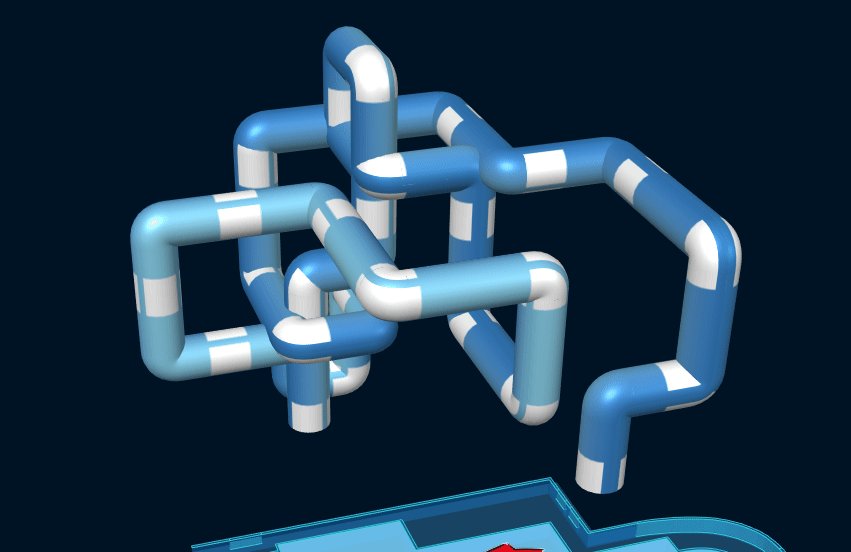
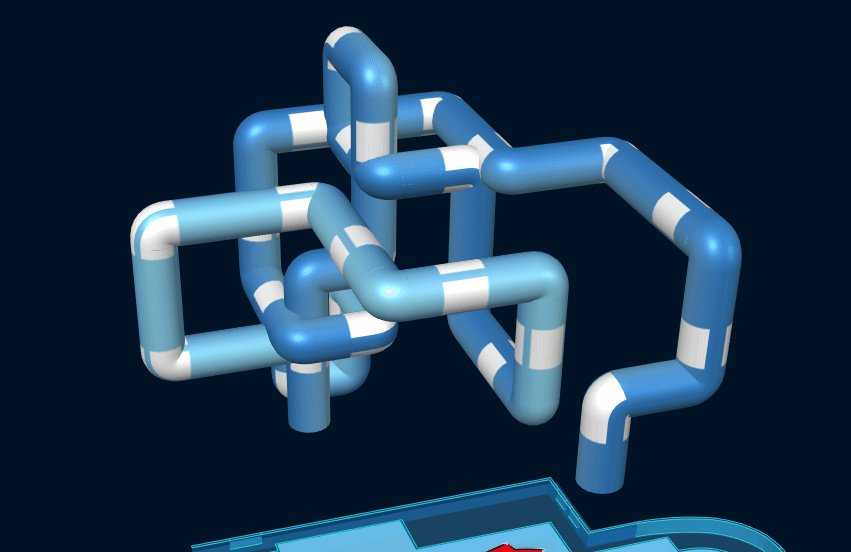
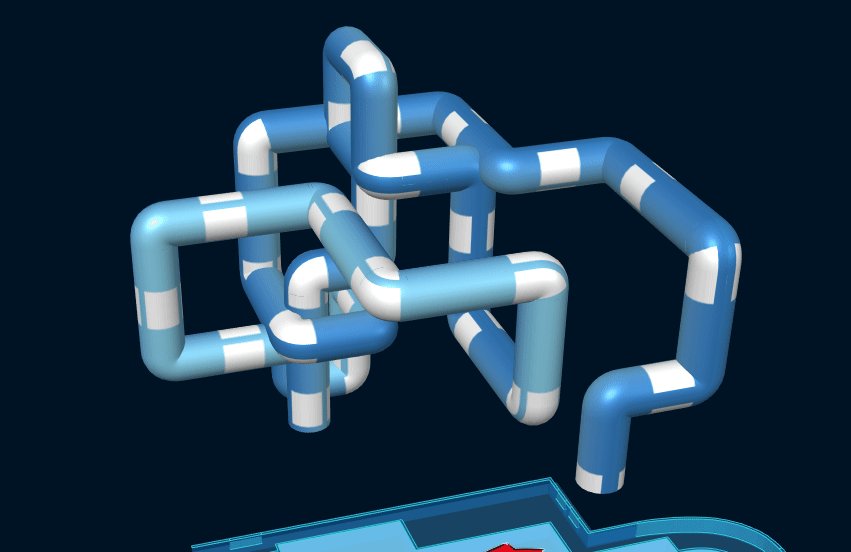
lineType: esmap.ESLineType.TEXTURE, // *线类型,需要贴图必须设置为esmap.ESLineType.TEXTURE
url: './image/tube0.png', // *指定管线贴图资源
}
})
map.drawLineMark(lineMarker); // 将线标注添加到map对象上,创建完成
| 参数 | 说明 | 类型 | 可选值 | 默认值 | 是否必填 |
|---|---|---|---|---|---|
| url | 贴图线的图片地址 | String | —— | —— | 否 |
| lineMode | 贴图线模型样式 | String | PLANE(平面)CIRCLE(管道) | esmap.ESLineMode.PLANE | 否 |
| arrow | 是否显示箭头 | Boolean | —— | false | 否 |
| metalness | 金属度 | Number || String | 0-1 | —— | 否 |
| reverseAnimate | 是否反转贴图流动方向 | Boolean | —— | false | 否 |
| closed | 是否自动连接起点终点 | Boolean | —— | false | 否 |
| animateSpeed | 贴图流动速度 | Number || String | —— | —— | 否 |
| arrow | 是否绘制箭头 | Boolean | —— | false | 否 |
| transparent | 开启透明度 | Boolean | —— | false | 否 |
map.clearAllLineMark() // 销毁场景地图里的所有线标注
map.clearLineMarkById(marker.ID) // 根据ID单独销毁线标注marker.visible = false // 隐藏标注
marker.visible = true // 显示标注var array = [
{ bid: building.id, x: map.center.x + 20, y: map.center.y + 20, fnum: 1, offset: 10 },
{ bid: building.id, x: map.center.x - 10, y: map.center.y - 10, fnum: 1, offset: 10 }
]
lineMarker.updatePoints(array); // 根据点集数据动态更新线
lineMarker.reverse() // 反转线的点集,并重新绘制var style = {
lineWidth: 6,
alpha: 0.8,
offsetHeight: 0,
color: '#ab91e0',
lineType: esmap.ESLineType.FULL
}
lineMarker.updateStyle(style) // 动态更新线stylelineMarker.updateColor('#00ff00')
lineMarker.updateHeight({
height: 10, // 高度
time: 1 // 动画过渡时间,单位(秒/s)
})// 设置线的百分比(支持动画)
lineMarker.setProgress({
percent: 50, // 百分比数字
time: 1.5, // 动画时间
arrow: true, // 是否显示箭头
onComplete:()=>{ // 动画完成回调函数
console.log('设置百分比成功')
}
})
// 设置部分线段透明
lineMarker.splitAlpha({
percent: 20, // 百分比数字
isFront: true, // 是否是前半段
alpha: 0.8 // 透明度
})