Hello,ESMap!(室内三维可视化场景篇)
只需四步,从零开始在浏览器中显示一个炫酷的室内三维可视化场景!
SDK目前不支持用require js引用,只能使用<script></script >引用
第一步:引入esmap室内版SDK
<script src="./lib/esmap-1.6.min.js"></script>
第二步:创建场景容器
<div id="map-container"> </div>
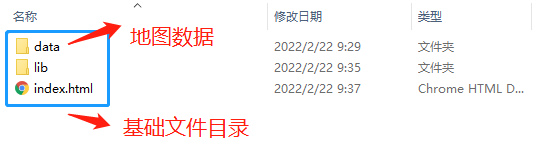
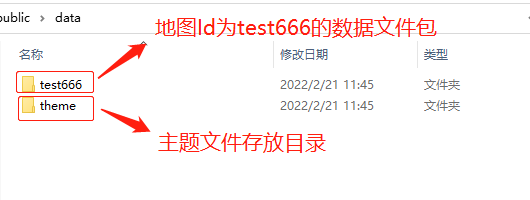
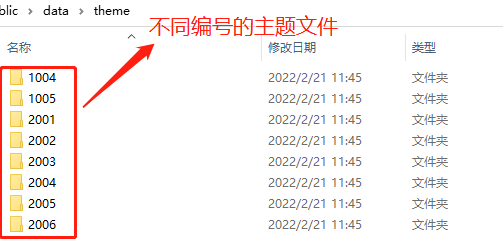
第三步:拷贝场景数据和主题数据到您的项目中
如果您还未创建任何场景,您也可以访问我们的demo下载页面直接下载示例
推荐拷贝路径为:根目录>data文件夹>场景数据文件/主题文件夹>主题文件



第四步:配置初始化参数,并创建场景
更多配置选项,参考初始化配置参数页面 var map = new esmap.ESMap({
container: document.getElementById("map-container"), // 场景显示容器
token: "escope" // 打开场景对应的token
mapDataSrc: "data/", // 场景数据位置,与推荐目录相同可省略
mapThemeSrc: "data/theme/", // 场景主题位置,与推荐目录相同可省略
});
map.openMapById("test666"); // 根据场景ID打开场景
请放到IIS、Tomcat、NodeJs等服务器目录下,通过浏览器访问http:// ip或者网址来查看,直接双击网页文件是查看不了的!!!
大功告成
