室内场景免费离线场景部署本地运行-室内三维场景示例本地运行方法步骤
注意:请保证下载使用的是最新的SDK和DEMO例子文档到本地. 前往下载示例
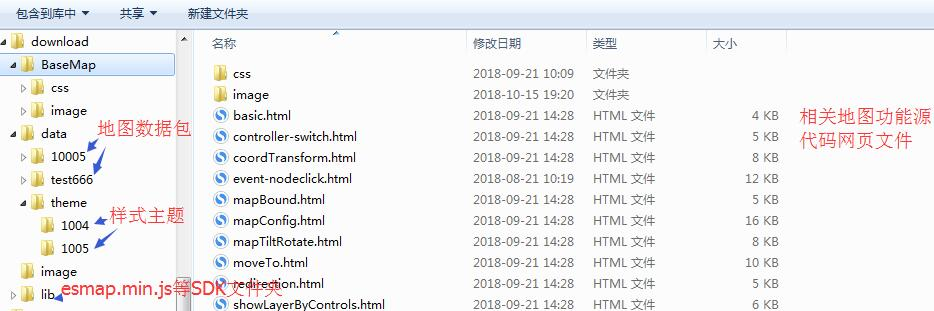
1.请先登录帐号后,下载相关DEMO例子文档到本地,如下图所示,文件夹结构说明:

2.下载运行例子请放到IIS、Tomcat、NodeJs等服务器目录下,通过浏览器访问http:// ip或者网址来查看,直接双击网页文件是查看不了的!!!
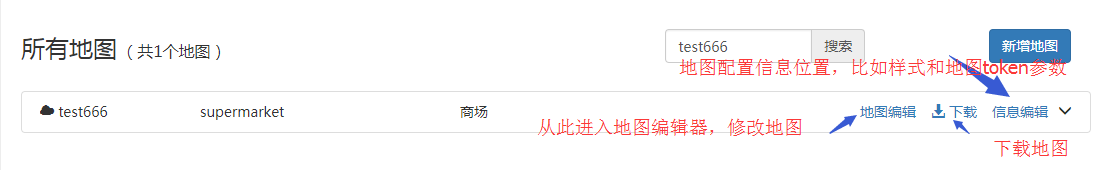
3.进入会员中心我的室内三维场景,下载您自己的室内场景离线场景包.

4.下载您自己的室内场景离线场景包解压后,直接拷贝场景数据文件夹(不是单个文件)放到data目录下(不是放10005目录下替换),样式文件直接放到data/theme目录下.
5.下载 公用室内场景样式主题文件,样式文件直接放到data/theme目录下.

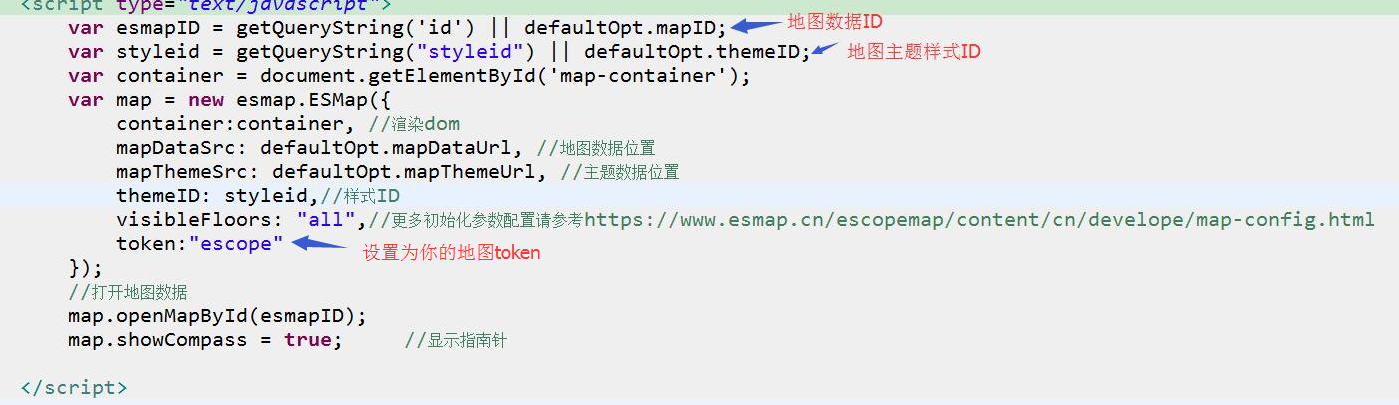
6.在场景初始化参数里面请配置themeID:'2001',需要自己下载对应的离线场景主题样式。 室内场景主题样式下载。
7.在室内场景初始化参数里面请配置token:'您的场景TOKEN', (注意要有逗号) 参考页面。
8.打开离线场景map.openMapById('10005');这里注意是字符串,需要有''。
9.SDK目前不支持用require js引用,只能使用<script src="lib/esmap.min.js"></script >引用
如何配置在Tomcat、NodeJs、IIS、Springboot、SSM等服务器下
此类服务器只需要拷贝到网站发布的目录下就可以了,然后通过http:// 您的服务器ip/场景网页.html。
浏览器调试方法
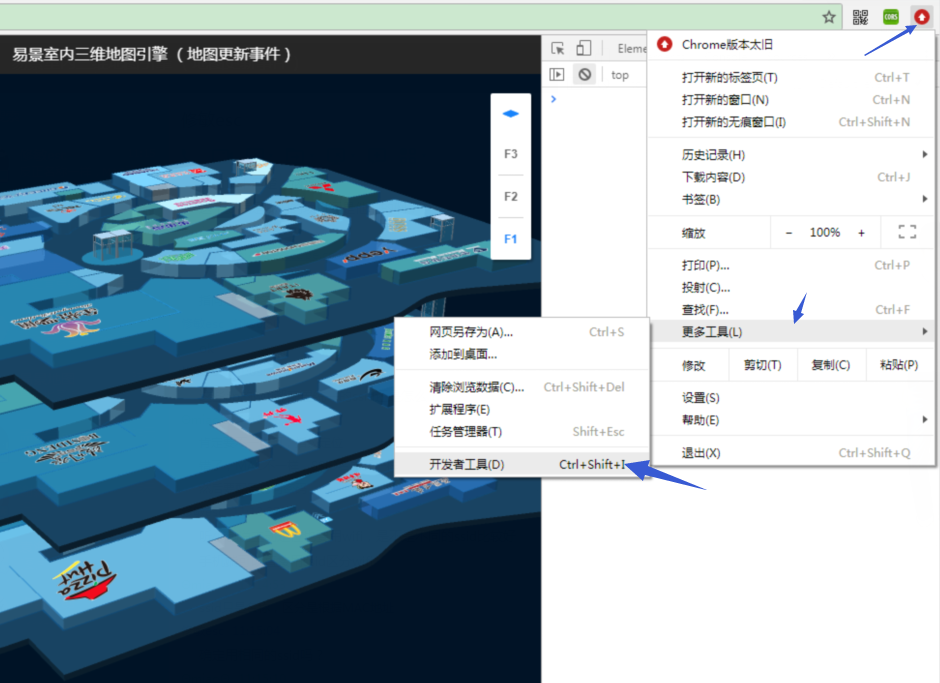
请使用chrome浏览器或者火狐浏览器,然后按F12或者如下图所示位置方法,查看console控制台报了什么错误,方便分析问题。

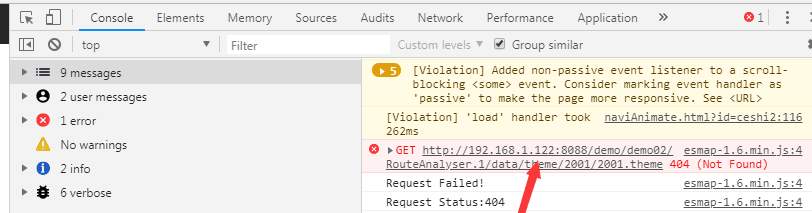
如果是请求室内场景样式2001.theme等样式文件找不到,请去下载样式文件包
下载样式
如何配置在IIS下运行
-
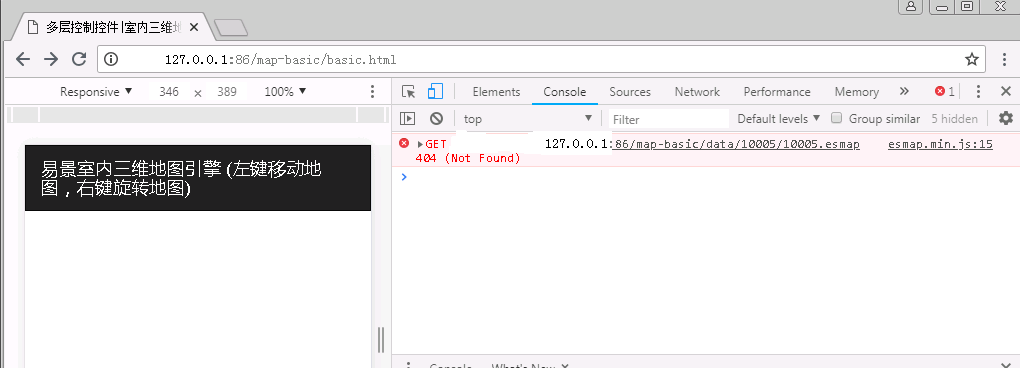
a.直接拷贝例子代码到IIS目录下一般会出现如下错误

-
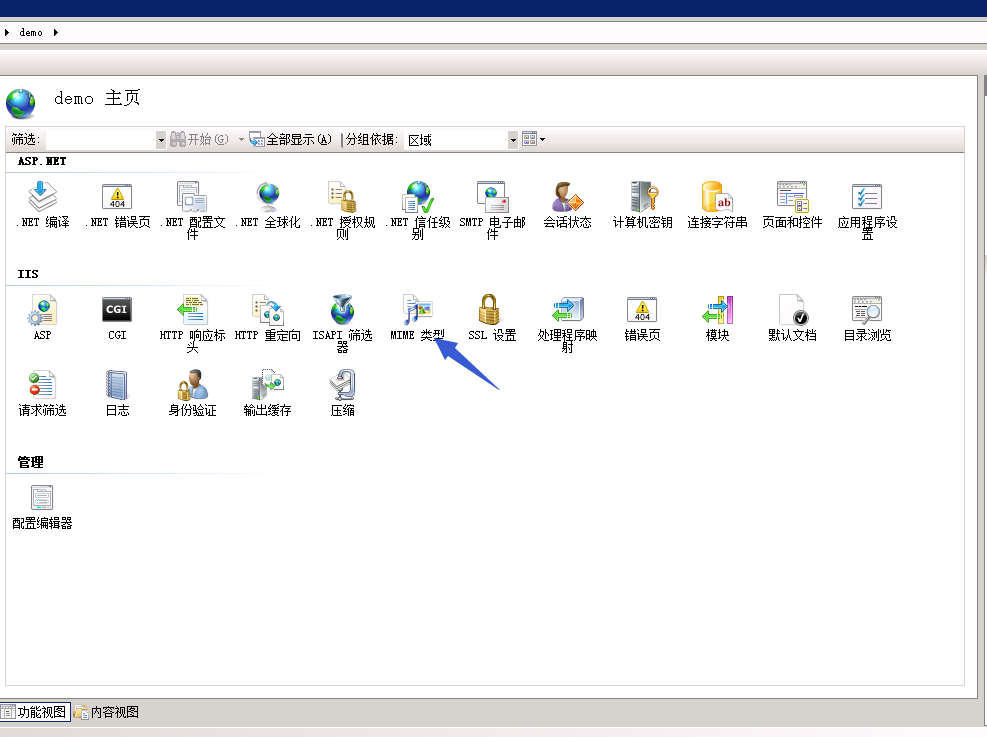
b.请到IIS管理器下配置MIME类型

-
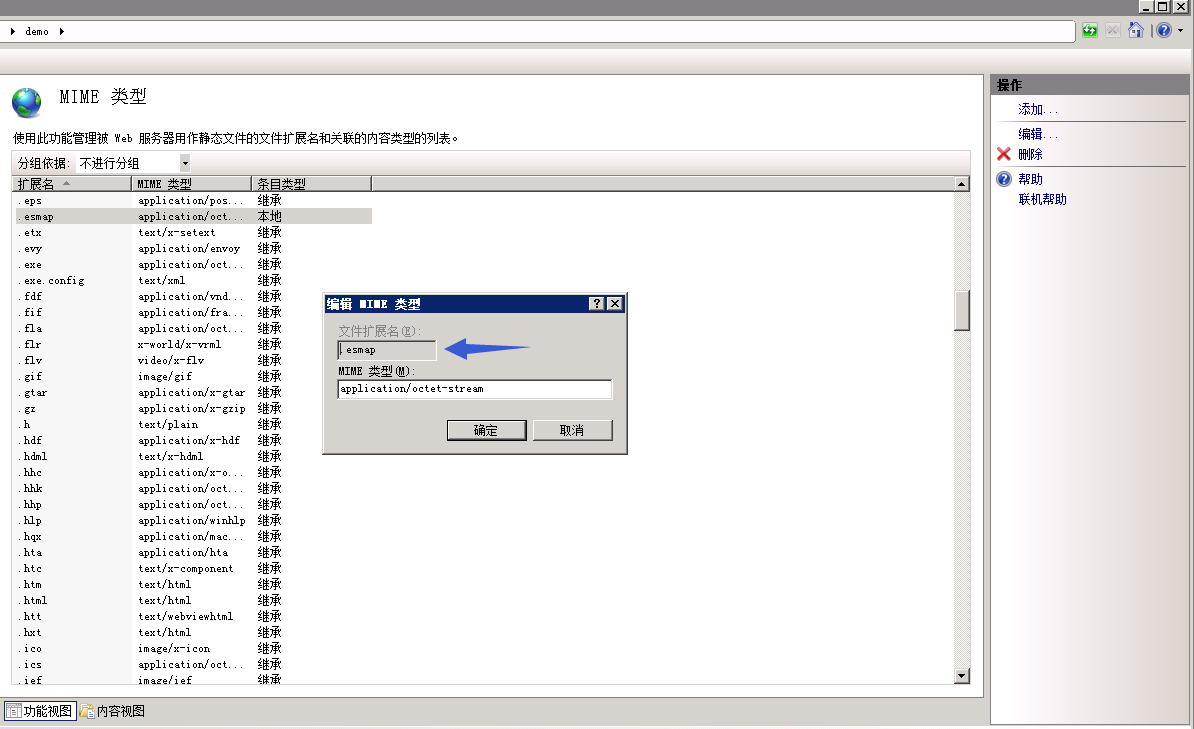
c.增加文件扩展名为.esmap的类型为application/octet-stream

-
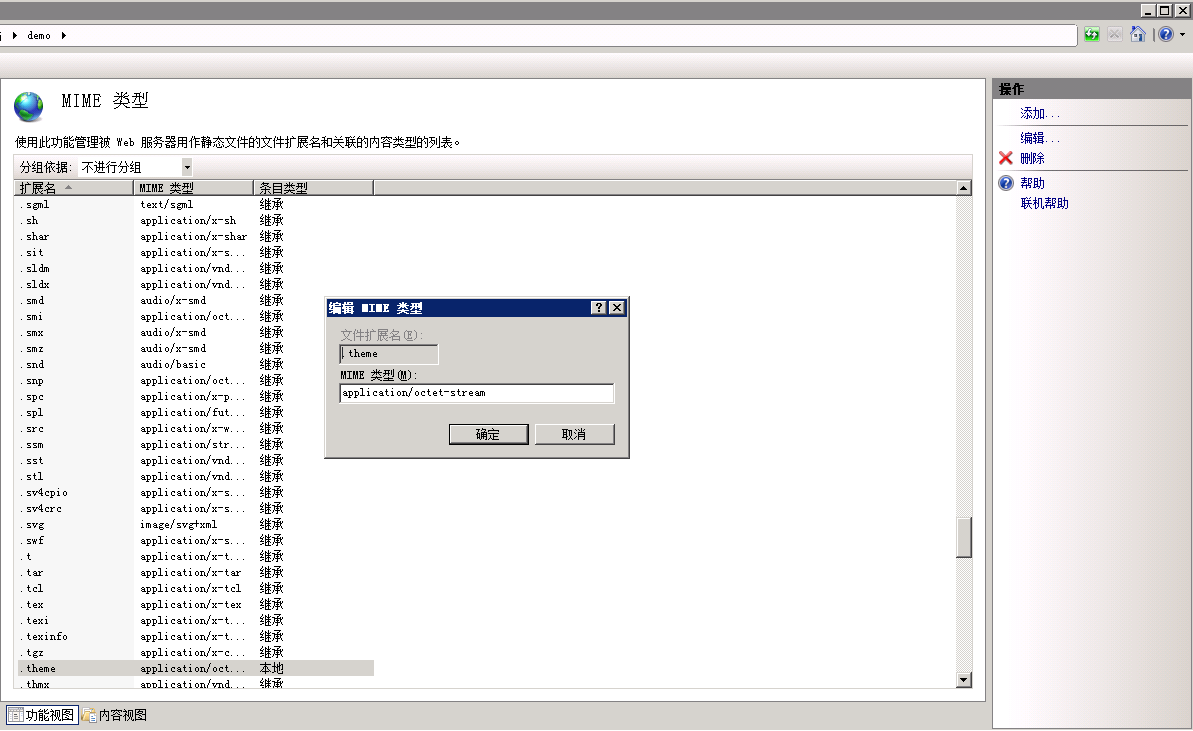
d.增加文件扩展名为.theme的类型为application/octet-stream

-
e.增加文件扩展名为.gltf的类型为application/octet-stream
-
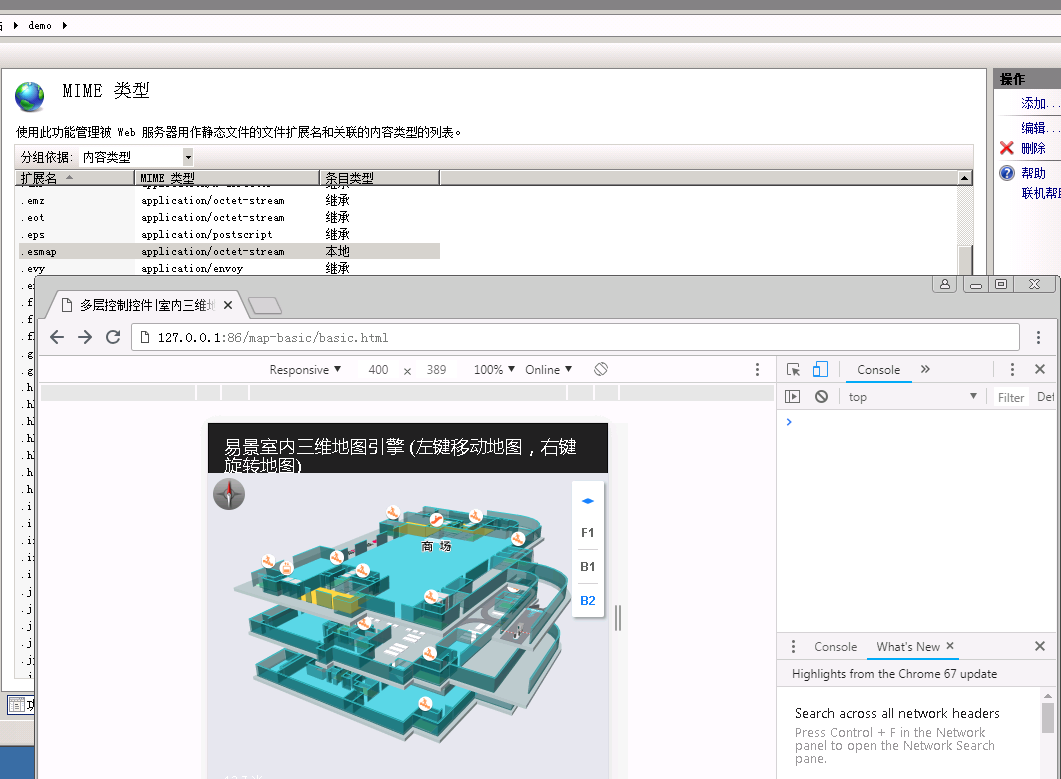
f.使用浏览器访问

tomcat下配置.esmap文件类型
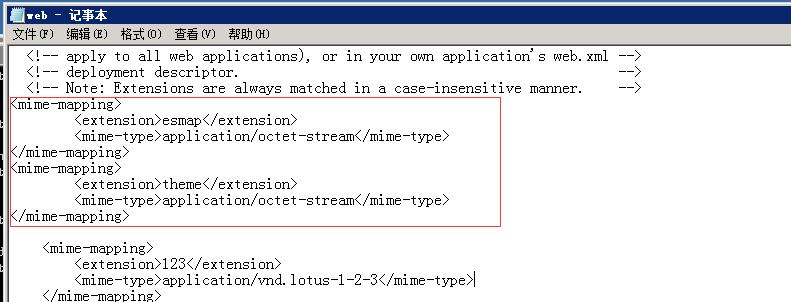
如果在tomcat下访问.esmap文件为404状态,说明找不到文件,先确认访问服务器文件夹路径下有场景文件,然后需要在tomcat/conf/web.xml里面配置
<mime-mapping>
<extension>esmap</extension>
<mime-type>application/octet-stream</mime-type>
</mime-mapping>
<mime-mapping>
<extension>theme</extension>
<mime-type>application/octet-stream</mime-type>
</mime-mapping>
<mime-mapping>
<extension>gltf</extension>
<mime-type>application/octet-stream</mime-type>
</mime-mapping>

Springboot项目或者SSM项目需要注意事项
场景相关的文件只能在web的静态文件目录,打包过程如果有做文件类型过滤需要保证.esmap
.theme
.bin文件被打包进jar或war,场景数据文件中有${key}这样的配置,maven在打包项目的时会替换文件中${key}。如果.esmap
.theme .bin文件中${key}被替换会导致文件变大或变小,浏览器端场景无法显示。
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
</plugins>
<!--过滤.esmap .theme .bin文件,保证场景文件和样式里面内容不被替换-->
<resources>
<resource>
<directory>src/main/resources</directory>
<excludes>
<exclude>**/*.esmap</exclude>
<exclude>**/*.theme</exclude>
<!--gltf模型bin文件-->
<exclude>**/*.bin</exclude>
</excludes>
<filtering>true</filtering>
</resource>
<resource>
<directory>src/main/resources</directory>
<includes>
<include>**/*.esmap</include>
<include>**/*.theme</include>
<!--gltf模型bin文件-->
<include>**/*.bin</include>
</includes>
<filtering>false</filtering>
</resource>
</resources>
</build>
如果觉得场景加载速度有些慢,请服务器开启gzip压缩
服务器开了gzip压缩,这样文件传输占用带宽就会小很多.
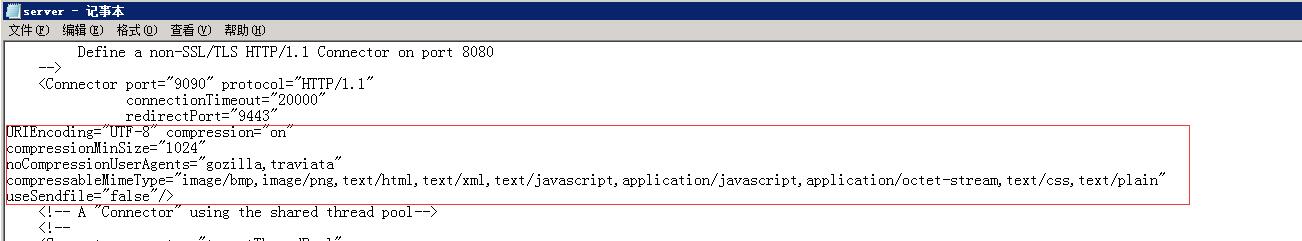
tomcat下配置开启gzip压缩方法
在server.xml里面配置
<Connector port='9090' protocol='HTTP/1.1'
connectionTimeout='20000'
redirectPort='9443'
URIEncoding='UTF-8'
compression='on'
compressionMinSize='1024'
noCompressionUserAgents='gozilla,traviata'
compressableMimeType='image/bmp,image/png,text/html,text/xml,text/javascript,application/javascript,application/octet-stream,text/css,text/plain'
useSendfile='false'/>