uni-app室内外三维场景开发-如何多端加载esmap三维场景?
一、前言
虽然uni-app框架(采用vue底层)支持打包到不同平台,但是各平台例如微信小程序主界面并不是js代码编写;
这导致无法使用vue直接调用易景三维场景SDK,只能采用web-view组件套用H5网页来实现。
二、具体实现步骤
1、首先下载uni-app官网的HBuilder X开发工具,在该工具上创建好项目模板。
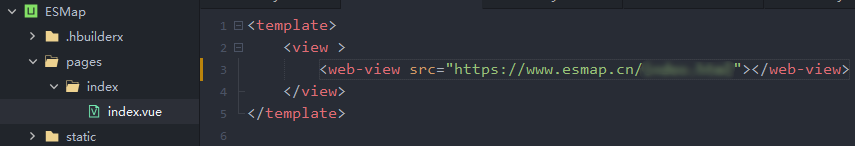
2、只需嵌入带有室内三维场景链接的web-view组件便可轻松实现,找到您需要放置的.vue文件,在web-view组件里添加您的项目链接即可:

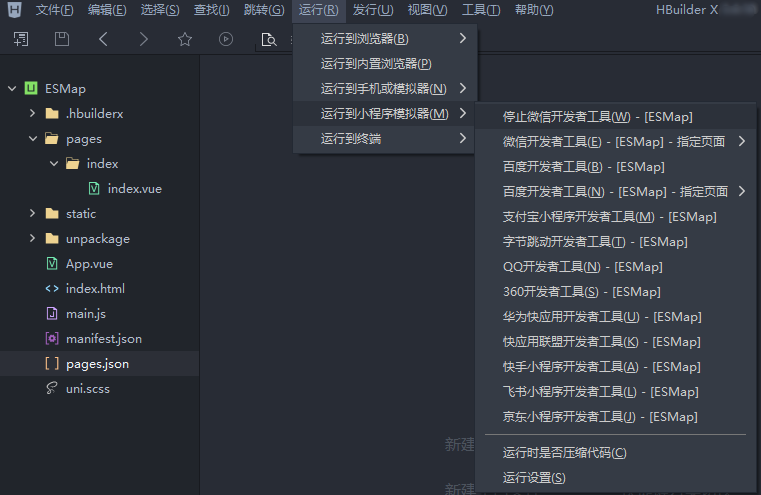
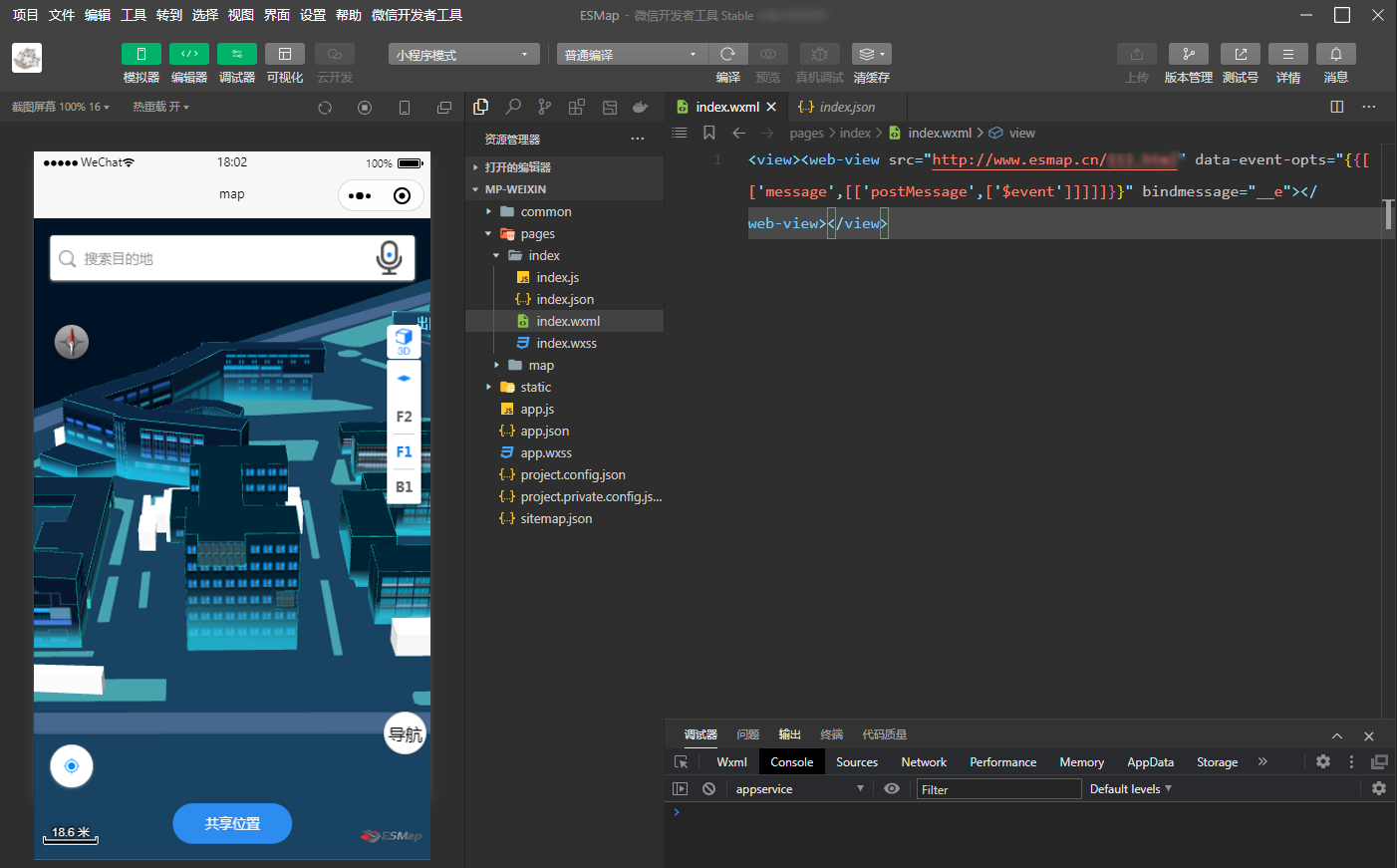
3.在HBuilder X开发工具上运行您需要的应用平台,若是小程序端,便可以在对应开发工具上预览发布。

室内三维场景制作流程,您可以使用下面两种方式构建这个页面:
1) 从 https://www.esmap.cn 官网中下载测试三维场景源码DEMO,在您自己的服务器进行免费部署。
2) 参考 https://www.esmap.cn 室内三维场景SDK开发说明,在您已有的页面上添加自己制作的室内三维场景。

三、使用 web-view 呈现室内三维场景的注意事项
1、web-view组件会自动铺满整个页面,所以会覆盖页面中的所有其他组件。
2、在各小程序平台上,web-view组件加载的url需要在小程序开发工具后台配置域名白名单,包括内部 iframe 内嵌的其他url。
四、各平台向 web-view 组件网页中转方法
由于各平台例如微信小程序使用的是web-view组件加载,postMessage事件被禁用,但可以通过websocket方法实现;
如果是简单数据,例如字符串数据,可以选择路由传参的方式传递,web-view组件的网页会通过解析url的方式取出参数。
若传递的数据具有实时性或需要安全性,例如获取蓝牙定位数据,建议使用websocket的方法更为稳定;
以下是开启websocket的参考代码:
<template>
<view class='websockets'>
<web-view src='https://您的域名/(您的室内三维场景项目网页)'></web-view>
</view>
</template>
<script>
export default {
onLoad() {
// 进入这个页面的时候创建websocket连接[整个页面随时使用]
this.connectSocketInit();
},
data() {
return {
socketTask: null,
is_open_socket: false
}
},
// 关闭websocket[必须在实例销毁之前关闭,否则会是underfined错误]
beforeDestroy() {
this.closeSocket();
},
methods: {
// 进入这个页面的时候创建websocket连接
connectSocketInit() {
// 创建一个this.socketTask对象[发送、接收、关闭socket都由这个对象操作]
this.socketTask = uni.connectSocket({
// 必须确保你的服务器是成功的,小程序中必须是 wss:// 协议
url: 'wss:// www.example.com/socket',
success(data) {
console.log('websocket连接成功');
},
});
// 消息的发送和接收必须在正常连接打开中,才能发送或接收
this.socketTask.onOpen((res) => {
console.log('WebSocket连接正常打开中...!');
this.is_open_socket = true;
// 注:只有连接正常打开中 ,才能正常成功发送消息
this.socketTask.send({
data: 'uni-app发送一条消息',
async success() {
console.log('消息发送成功');
},
});
// 注:只有连接正常打开中 ,才能正常收到消息
this.socketTask.onMessage((res) => {
console.log('收到服务器内容:' + res.data);
});
})
// 这里仅是事件监听[如果socket关闭了会执行]
this.socketTask.onClose(() => {
console.log('已经被关闭了')
})
},
// 关闭websocket
closeSocket() {
this.socketTask.close({
success(res) {
this.is_open_socket = false;
console.log('关闭成功', res)
},
fail(err) {
console.log('关闭失败', err)
}
})
},
// 封装一个发送消息的函数
onRequest() {
if (this.is_open_socket) {
// 发送一次消息
this.socketTask.send({
data: '请求一次发送一次message',
async success() {
console.log('消息发送成功');
},
});
}
}
}
}
</script>如果需要发布到小程序平台,请注意:
1、小程序必须为企业主体,web-view 组件不对个人类型的小程序开放。
2、您需要有一个自己的域名,在嵌入网页的时候需要在各小程序平台开发工具后台验证域名。
(只有自己域名下的网页才能被正确地显示哦,不能随便找一个公开链接)