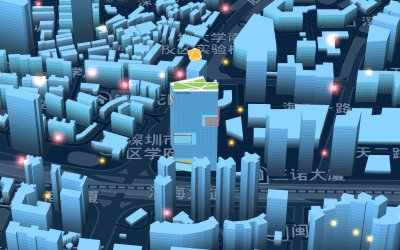
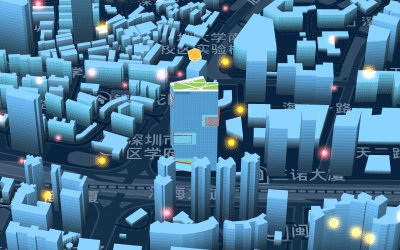
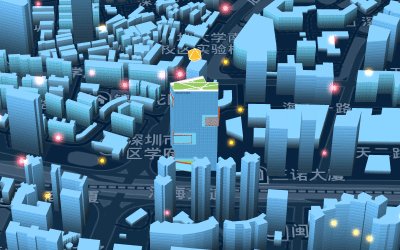
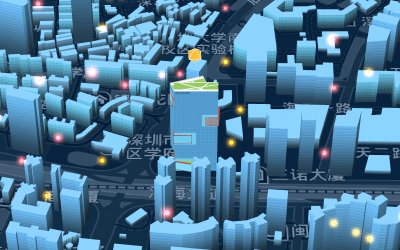
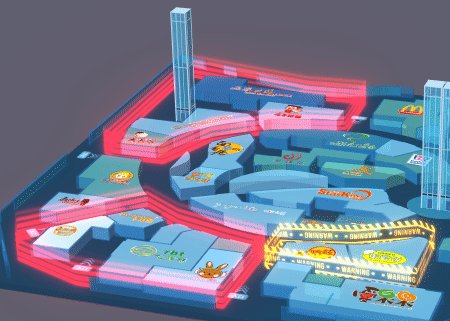
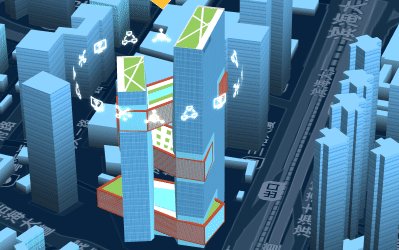
三维可视化场景特效标注的创建和配置 常用的特效标注效果
第一步先创建后特效层对象:
// 新建特效标注层
var layer = new esmap.ESEffectTool.EffectLayer('myEffectLayer', esmap.ESLayer.EFFECT_MARKER);
// 添加特效层至三维场景
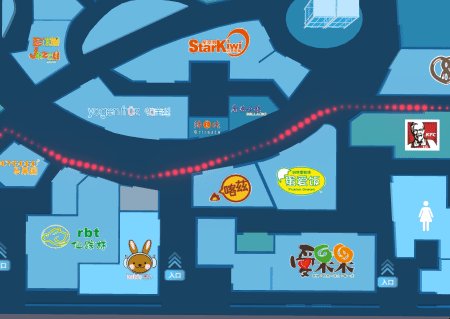
esmap.ESEffectTool.addLayerToMap(layer);轨迹线标注特效


var coords = [
{"x": 12683477.50, "y": 2557875.60, "offset": 3},
{"x": 12683474.36, "y": 2557888.79, "offset": 3}
];
var marker = new esmap.ESEffectTool.EffectMarker(esmap.ESMarkerType.ROUTES_LINE, {
color: "#FFFFFF", // 颜色
height: 50, // 离地板高度
lineWidth: 5, // 线宽(缩放固定)
isShine: true, // 是否发光(需要开启开启全屏特效)
imgUrl: "image/light3.png", // 自定义贴图
seeThrough: true // 是否穿透物体
});
layer.addMarker(marker);
marker.addLine(coords); // 绘制线点云线标注特效


var coords = [
{"x": 12683414.84, "y": 2557851.28, "height": 2},
{"x": 12683429.15, "y": 2557864.11, "height": 2}
];
var marker = new esmap.ESEffectTool.EffectMarker(esmap.ESMarkerType.POINTS_LINE, {
gapDistance: 1, // 点与点直接的间距
color: "#FF0000", // 颜色
pointSize: 8, // 点的大小
points: coords, // 点集
isShine: true, // 是否发光(需要开启开启全屏特效)
seeThrough: true // 是否穿透物体显示
});
layer.addMarker(marker);点云标注特效


var coords = [
{"x": 12683413.65, "y": 2557906.39},
{"x": 12683411.72, "y": 2557890.28}
];
var marker = new esmap.ESEffectTool.EffectMarker(esmap.ESMarkerType.POINTS, {
height: 2, // 离地板高度
pointSize: 30, // 点大小
color: "#FF0000", // 颜色
animateType: "blink", // 闪烁类型(目前有:breath:同频; blink: 随机)
points: coords, // 点集
isShine: true, // 是否发光(需要开启开启全屏特效)
seeThrough: true // 是否穿透物体显示
});
layer.addMarker(marker);区域围墙特效


// 创建区域围墙特效
var extentList = [ // 当前样式的围墙组
{
id: "aa",
points: [{"x":12683413.06,"y":2557919.34},{"x":12683413.24,"y":2557882.51},{"x":12683415.81,"y":2557880.87},{"x":12683424.26,"y":2557881.16},{"x":12683428.44,"y":2557891.81},{"x":12683436.85,"y":2557897.9},{"x":12683449.15,"y":2557900.51},{"x":12683448.64,"y":2557915.39},{"x":12683438,"y":2557914.71}]
},
{
id: "bb",
points: [{"x":12683429.08,"y":2557864.08},{"x":12683435.74,"y":2557859.96},{"x":12683444.87,"y":2557857.46},{"x":12683450.38,"y":2557856.3},{"x":12683450.02,"y":2557840.46},{"x":12683428.55,"y":2557840.72},{"x":12683417.5,"y":2557844.91},{"x":12683414.74,"y":2557850.35}]
}
]
var extentWall = new esmap.ESEffectTool.EffectMarker(esmap.ESMarkerType.EXTENT_WALL, {
height: 2, // 离地板高度
color: "#FF0000", // 围墙颜色
wallHeight: 3, // 围墙高度
extentList: extentList, // 围墙点集
isShine: true, // 是否发光(需要开启开启全屏特效)
seeThrough: true // 是否穿透物体显示
});
layer.addMarker(extentWall);
// 添加滚动效果墙
var extentList = [ // 当前样式的围墙组
{
id: "aa",
points: [{"x":12683451.59,"y":2557859.28},{"x":12683461.95,"y":2557861.6},{"x":12683470.16,"y":2557865.84},{"x":12683472.95,"y":2557864.54},{"x":12683473.34,"y":2557851.9},{"x":12683451.64,"y":2557852.26}]
}
]
var extentWall = new esmap.ESEffectTool.EffectMarker(esmap.ESMarkerType.EXTENT_WALL, {
height: 2, // 离地板高度
color: "#985b00", // 围墙颜色
wallHeight: 3, // 围墙高度
extentList: extentList, // 围墙点集
isShine: true, // 是否发光(需要开启开启全屏特效)
scrollImgUrl: "image/wall_warning.png", // 滚动贴图
scrollClockWise: true, // 是否顺时针滚动
// seeThrough: true // 是否穿透物体显示
});
layer.addMarker(extentWall);数字流动特效

var coords = [
{"x": 12683422.13, "y": 2557911.44, "height": 20},
{"x": 12683425.61, "y": 2557896.7, "height": 20}
];
var marker = new esmap.ESEffectTool.EffectMarker(esmap.ESMarkerType.NUMBER_UP_BEAM, {
width: 1, // 数字宽度
points: coords, // 点集
isShine: true, // 是否发光(需要开启开启全屏特效)
});
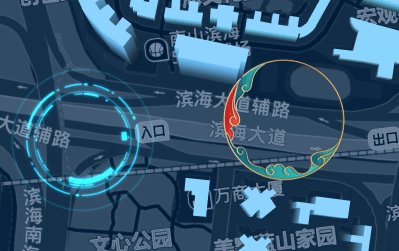
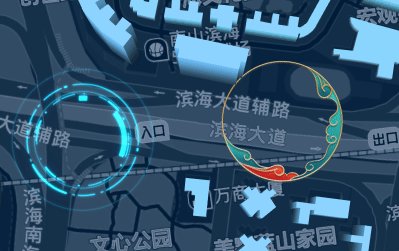
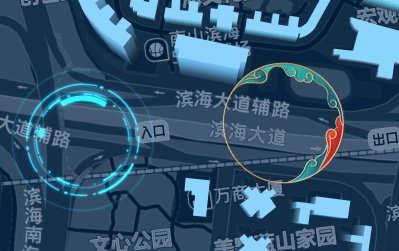
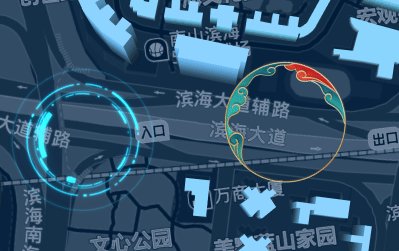
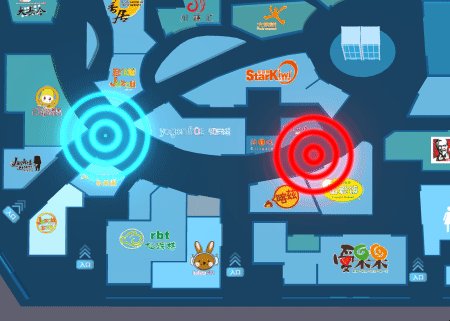
layer.addMarker(marker);圆形旋转特效


// 默认圆圈旋转特效
var marker = new esmap.ESEffectTool.EffectMarker(esmap.ESMarkerType.CIRCLE_ROTATE, {
x: 12683470.59,
y: 2557878.67,
height: 3, // 离地板高度
radius: 10, // 半径
isShine: true, // 是否发光(需要开启开启全屏特效)
color:"#19c2e4" // 颜色调整(叠加贴图颜色)
});
layer.addMarker(marker);
// 自定义贴图圆圈旋转特效
var marker = new esmap.ESEffectTool.EffectMarker(esmap.ESMarkerType.CIRCLE_ROTATE, {
x: 12683507.36,
y: 2557865.37,
height: 3, // 离地板高度
radius: 10, // 半径
imgUrl: "image/circle2.png" // 贴图地址
});
layer.addMarker(marker);圆形扩散特效


var marker = new esmap.ESEffectTool.EffectMarker(esmap.ESMarkerType.CIRCLE_RIPPLE, {
x: 12683430.94,
y: 2557865.1,
height: 3, // 离地板高度
color: "#19c2e4", // 颜色调整(叠加贴图颜色)
radius: 20, // 半径
isSpread: true, // 是否扩散
isShine: true // 是否发光(需要开启开启全屏特效)
});
layer.addMarker(marker);圆筒扩散特效


var marker = new esmap.ESEffectTool.EffectMarker(esmap.ESMarkerType.CYLINDER_SPREAD, {
x: 12683430.94,
y: 2557865.1,
height: 3, // 距离地板高度
radius: 20, // 半径
scanHeight: 6, // 扫描高度
});
layer.addMarker(marker);圆筒浮动特效


var marker = new esmap.ESEffectTool.EffectMarker(esmap.ESMarkerType.CIRCLE_ROTATE, {
x: 12682870.72,
y: 2574328.27,
height: 8, // 离地板高度
color: "#19c2e4", // 颜色调整(叠加贴图颜色)
radius: 10, // 半径
cylinderHeight: 7, // 圆筒高度
moveHeight: 3, // 浮动幅度
isShine: true // 是否发光(需要开启开启全屏特效)
});
layer.addMarker(marker);粒子引擎特效
1. 火灾粒子效果:


var fireMarker = new esmap.ESEffectTool.EffectMarker(esmap.ESMarkerType.FIRE_SMOKE, {
x: 12683037.486740846,
y: 2574286.5078402557,
height: 5, // 距离地板高度
scale: 1 // 缩放等级
});
layer.addMarker(fireMarker);2. 消防喷水效果:
var waterSpreadMarker = new esmap.ESEffectTool.EffectMarker(esmap.ESMarkerType.WATER_SPREAD, {
x: 12683141.22, // 三维场景坐标x
y: 2574281.42, // 三维场景坐标y
height: 5, // 距离地板高度
scale: 0.5, // 缩放等级
dirAngle: 90, // 方向角
pitchAngle: 45 // 俯仰角
});
layer.addMarker(waterSpreadMarker);
// 模拟更新灭火作业状态
function updateFireWorking() {
var count = 0;
var handle = setInterval(function () {
count += 1;
console.log("灭火进度" + count + "%");
if (count >= 100) { // 当灭火进度达到100时
setTimeout(function () {
// 删除对应Marker对象
waterSpreadMarker.close();
fireMarker.close();
// 或者清除层中的对象
// layer.removeAll();
}, 1000);
clearInterval(handle);
}
fireMarker.outfire(count);
}, 100);
}