3.12 ESMapV数据接口交互
数据接口管理模块 通过建立设置资源的数据源, 支持通过固定参数与回调参数还有全局参数进行配置动态请求参数
动态参数请求并将返回内容缓存至全局数据中(登录案例 解决登录后token设为全局变量 让其他接口参数使用)
- 打开又上角孪生体管理下拉中数据接口管理
- 弹窗左侧中选择添加进行新增数据接口数据
- 优先配置简单静态数据如 接口名称,请求方式,接口路径
- 配置parmas body和header 访问时的请求参数 在参数值右侧 设置按钮中可以获取场景元素中当前数据 与图层中被选中内容数据 还有全局设定的数据
- 下方预览:将预览访问接口时全部内容
- 返回响应:将预览测试运行后该对应接口返回的全部内容
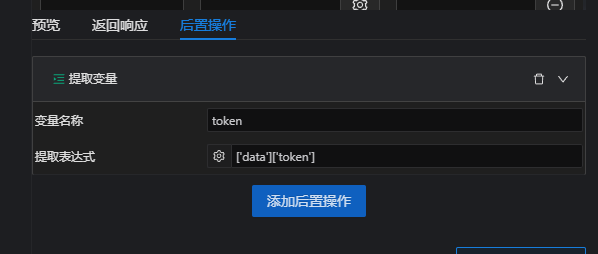
- 后置操作:将运行缓存当前对应接口所对应的内容会将内容缓存到全局数据 当无法接受对应内容时将返回错误

(后置操作设置为全局数据)

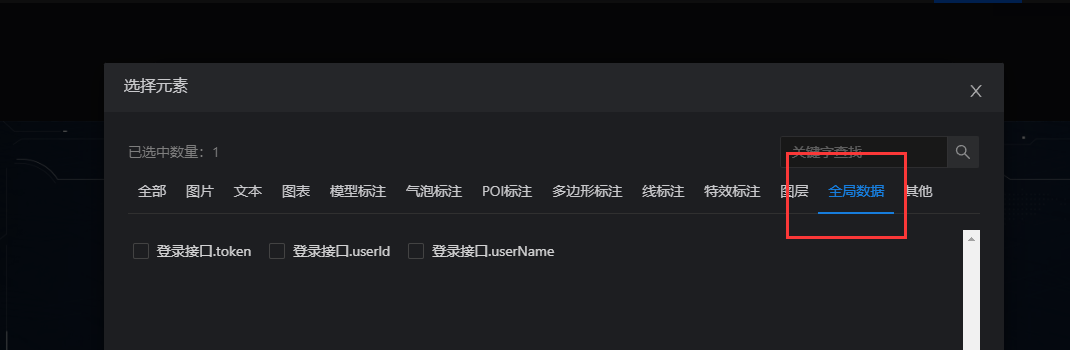
(调用全局数据)
通过数据接口应用图表与静态数据应用图表
打开接口管理 添加接口模板 配置接口路径和参数 与名称等基础信息
- 图表数据返回路径(样例数据)
https://www.esmap.cn/esmapv/plug-in/libData/echart2.json
添加基础模板图表柱形图并配置数据
- 选择数据绑定
- 选择接口数据
- 接口选择 已添加的接口模板
- 连接测试 确认接口传输数据是否转换正确达到预期效果
- 根据接口数据进行数据映射更新
添加基础模板图表饼图并配置静态数据
- 选择数据绑定
- 配置静态数据
